V predchádzajúcom článku Základy používateľského výskumu sme si vysvetlili, prečo je dôležité spoznať používateľa a ako vytvoriť relevantné persony, prichádza ďalší krok – prepojiť výskum s návrhom konkrétnych zážitkov. Aby ste mohli navrhnúť užitočný a intuitívny produkt, nestačí len vedieť, kto váš používateľ je. Musíte tiež pochopiť, ako sa pohybuje v rozhraní, čo ho motivuje a kde naráža na prekážky.
V tejto časti sa pozrieme na 3 základné UX nástroje, ktoré slúžia na vizualizáciu používateľského správania a plánovanie interakcií:
- Scenáre používania (use case scenáre) – príbehy, ktoré simulujú, ako používateľ dosahuje cieľ.
- Customer Journey Mapy – mapovanie krokov, emócií a bodov kontaktu.
- User Flow (flowy) – logické toky obrazoviek a rozhodnutí.
Tieto nástroje vám pomôžu premeniť výskumné dáta na funkčný návrh, ktorý myslí ako váš používateľ.
Čo sú UX scenáre, používateľské príbehy (user stories), prípady použitia (use cases) a na čo slúžia?
UX scenár (používateľský scenár) je stručný, ale konkrétny popis toho, ako sa používateľ správa v konkrétnej situácii, čo chce dosiahnuť a aké má pritom očakávania, potreby či emócie. Ide o akýsi „príbeh“ používateľa v interakcii s produktom – často založený na reálnej persóne. Pomáha dizajnovému tímu pochopiť kontext používania, bariéry a motivačné faktory, ktoré ovplyvňujú rozhodovanie. UX scenár často zachytáva prostredie, v ktorom sa používateľ nachádza, jeho časové obmedzenia, rozptyľujúce faktory a prípadné technické obmedzenia. V praxi sa scenáre využívajú na lepšie plánovanie funkcionalít, testovanie prototypov alebo simuláciu používateľských tokov pred vývojom.
✅ Cieľ scenára: Pomôcť tímu pochopiť kontext, motiváciu a priebeh interakcie, ešte pred samotným návrhom obrazoviek.
User story (používateľské príbehy) sú výborná pre vývojárov (Agile), use case pre analytikov a systémový návrh, ale UX scenár je pre dizajnérov a výskumníkov, ktorí chcú navrhovať s ohľadom na ľudský kontext. User story vychádza z perspektívy používateľa a zachytáva, čo chce dosiahnuť a prečo, bez zbytočných technických detailov. Jej cieľom je zjednodušiť komunikáciu medzi tímami a udržať pozornosť na používateľskej potrebe. Dobrá user story pomáha prioritizovať úlohy podľa hodnoty pre používateľa a je východiskom pre diskusiu o dizajne, vývoji aj testovaní. Typická štruktúra „Ako [typ používateľa] chcem [akcia], aby som mohol [prínos]“ sa ľahko kombinuje s akceptačnými kritériami a slúži ako základ pre ďalšie vývojové artefakty.
✅ Cieľ user story: Jasne vyjadriť potrebu používateľa z jeho pohľadu a vytvoriť spoločné porozumenie pre celý tím, ktoré slúži ako východisko pre návrh, vývoj a testovanie funkčnosti.
Use case je vhodný najmä pre analytikov, systémových architektov a technicky orientovaných členov tímu, ktorí potrebujú detailne popísať interakciu medzi používateľom a systémom. Zatiaľ čo user story sa zameriava na potrebu používateľa a UX scenár na jeho kontext a emócie, use case sa sústreďuje na presné kroky, ktoré vedú k dosiahnutiu cieľa v systéme – vrátane alternatívnych ciest, výnimiek či chýb. Typickým výstupom je štruktúrovaný dokument alebo diagram, ktorý popisuje: kto je aktér, čo spustí interakciu, aké sú kroky systému a čo sa stane v prípade zlyhania.
Use cases (prípady použití) sú výborne nástroje pri návrhu zložitejších systémových procesov, keď je dôležité mať jasnú dokumentáciu pre vývoj, testovanie a validáciu funkcionality. Pomáha tímu predísť nejasnostiam a zbytočným implementačným chybám, pretože detailne definuje, čo sa má stať a v akom poradí.
✅ Cieľ use case: Presne špecifikovať kroky a správanie systému pri interakcii s používateľom alebo iným systémom, aby vývojári a analytici vedeli implementovať funkcionalitu bez nejasností či nesprávnych predpokladov.
Rozdiel medzi UX scenár, User Story a Use Case
| Porovnanie: User Story, Use Case a UX scenár | ||
| 📌 Pojem | 💡 Popis | 🧾 Príklad |
|---|---|---|
| User Story | Krátke vyjadrenie potreby používateľa – z pohľadu čo chce a prečo | „Ako používateľ chcem uložiť si kurz do záložiek, aby som sa k nemu mohol vrátiť neskôr.“ |
| Use Case | Detailný popis krokov medzi používateľom a systémom (vrátane alternatív, výnimiek) | „Používateľ klikne na tlačidlo ‚Pridať do záložiek‘ → systém uloží ID kurzu → zobrazí hlášku o úspechu“ |
| UX scenár | Príbeh používateľa s cieľom zachytiť kontext, emócie, motiváciu a flow interakcie | „Janka sedí vo vlaku a chce si rýchlo uložiť zaujímavý kurz. Klikne na hviezdičku, dostane potvrdenie a pokračuje v surfovaní.“ |
Praktické príklady z reálnych projektov
Projekt 1: Online vzdelávacia platforma 🎓
Persóna: Janka, 28 rokov, freelance grafička
Scenár: Janka sedí v coworkingovom priestore, medzi dvoma klientskymi zadaniami má 15 minút voľna. Chce si uložiť zaujímavý kurz z VITA, aby sa k nemu mohla večer vrátiť. Po kliknutí na ikonku záložky sa jej zobrazí hláška „Kurz bol pridaný do vašich obľúbených“. Pokračuje v prezeraní ďalších kurzov.
Projekt 2: E-shop s módou 🛒
Persóna: Mišo, 35 rokov, otec dvoch detí
Scenár: Mišo nakupuje cez mobil v MHD. Nájde bundu, ktorá sa mu páči, no nevie, aký je rozdiel medzi dvoma modelmi. Klikne na „Porovnať produkty“, kde vidí vedľa seba rozdiely. Na základe rozdielu v nepremokavosti si vyberie správny model a hneď objedná.
Projekt 3: Fintech aplikácia 💳
Persóna: Anna, 45 rokov, účtovníčka
Scenár: Anna má po večeri chvíľu voľna. Otvorí aplikáciu a chce si stiahnuť mesačný výpis. Nemusí hľadať v menu – výpisy sú hneď na úvodnej obrazovke. Stiahne PDF, uloží do Google Disku a spokojne zatvorí aplikáciu.
Ako písať kvalitné UX scenáre – šablóna
Aby mal UX scenár skutočnú hodnotu pre dizajnérsky a vývojársky tím, mal by byť písaný v jasnej a konzistentnej forme. Odporúčaný formát pozostáva z piatich základných prvkov, ktoré spoločne vytvárajú zrozumiteľný príbeh používateľa. Každý prvok odpovedá na inú otázku: kto, kedy, prečo, ako a čo dosiahol. Vďaka tomu scenár zachytáva nielen funkčné kroky, ale aj kontext, motiváciu a očakávania používateľa – teda všetko, čo je podstatné pre návrh dobrého UX.
Táto štruktúra vám umožní myslieť komplexne – nielen na rozhranie, ale aj na emócie, prostredie a reálne správanie ľudí. UX scenár takto spája výskum s návrhom a dáva tímu konkrétne oporné body, na ktoré sa môžu počas celého procesu odvolať. Odporúčame vytvoriť viacero scenárov podľa rôznych persón a situácií, aby ste pokryli rôzne potreby a používateľské cesty. Výhodou tohto formátu je, že je jednoduchý na pochopenie, no zároveň dostatočne robustný pre praktické použitie v reálnych projektoch.
✅ Odporúčaný formát UX scenára:
| Štruktúra UX scenára – základné prvky | ||
| 📌 Prvok | 💡 Popis | 🧾 Príklad |
|---|---|---|
| Persóna | Kto používa produkt (na základe persony) | Janka, 28, freelance grafička |
| Kontext | Kedy, kde a prečo používateľ interaguje s produktom | V coworkingu, má 15 minút času, hľadá kurz |
| Motivácia | Prečo chce danú úlohu vykonať | Chce si uložiť kurz na večer |
| Scenár interakcie | Krátky opis toho, čo používateľ robí a ako produkt reaguje | Klikne na záložku → zobrazí sa hláška o pridaní kurzu |
| Výsledok / cieľ | Čo používateľ dosiahne | Kurz je v obľúbených, pokračuje v prehliadaní |
Šablóna pre tvorbu vlastných scenárov
Ak chcete vytvoriť kvalitný UX scenár, je dôležité myslieť na používateľa ako na skutočnú osobu so svojím prostredím, motiváciou a cieľmi. Táto jednoduchá šablóna vám pomôže zachytiť kľúčové aspekty interakcie ešte predtým, než sa pustíte do návrhu obrazovky alebo wireframu. Scenár by mal vychádzať z konkrétnej persóny a opisovať reálny kontext – napríklad kedy a kde používateľ produkt používa, čo ho k tomu vedie a aké má očakávania. Dôležité je sústrediť sa na flow interakcie – teda čo presne používateľ robí a ako na to systém reaguje.
Cieľom nie je opísať každý technický detail, ale vystihnúť logiku a emócie používateľa v konkrétnej situácii. Scenár takto pomáha tímu pochopiť správanie používateľa ešte pred návrhom rozhrania. Ak je vytvorený správne, slúži ako výborný podklad pre návrh UX, testovanie použiteľnosti a validáciu návrhov. Vďaka tomu môžete odhaliť chyby a bariéry skôr, než sa premietnu do kódu alebo zložitého prototypu.
Persóna:
Kontext:
Motivácia:
Scenár interakcie:
Očakávaný výsledok:
💡 Tipy z praxe
- ✅ Používajte reálny jazyk – UX scenáre nie sú technická dokumentácia.
- ✅ Vyhnite sa príliš všeobecným opisom – buďte konkrétni.
- ✅ Každý scenár nech vychádza z persony – bez nej sa stráca kontext.
- ✅ Ideálne: vytvorte 3–5 scenárov pre každú personu v rôznych situáciách.
Čo je Customer Journey Map (mapa zákazníckej cesty) a prečo ju UX tím potrebuje 🧩
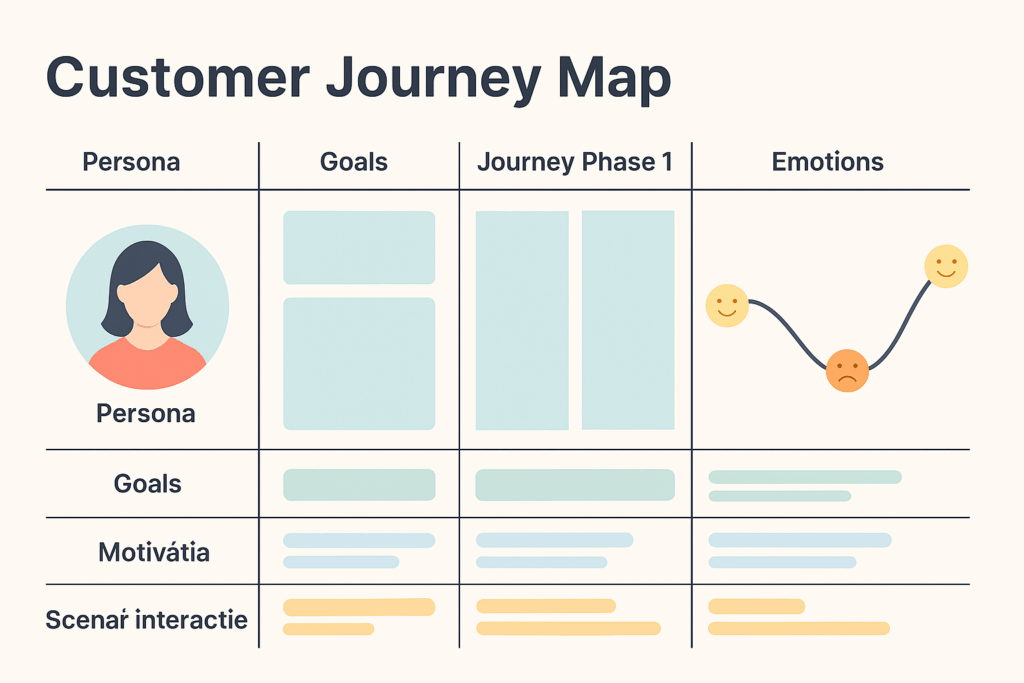
Customer Journey Map CJM (Mapa zákazníckej cesty) je vizuálna reprezentácia celého zážitku používateľa – od prvého kontaktu so značkou až po dosiahnutie cieľa (napr. kúpa produktu, využitie služby, opustenie platformy). Zachytáva všetky kroky, ktoré používateľ prechádza, jeho potreby, očakávania, frustrácie, emócie a interakcie so systémom alebo produktom. Je to ako mapa, ktorá ukazuje nielen cestu, ale aj náladu a rozhodnutia používateľa počas nej.
UX tím CJM používa na to, aby pochopil silné a slabé miesta v zákazníckom zážitku. Pomáha zistiť, kde používateľ váha, kde je zmätený, kde stráca dôveru – a najmä prečo. Vďaka tejto mape tím ľahšie identifikuje príležitosti na zlepšenie: môže optimalizovať tok, zjednodušiť proces, doplniť informáciu alebo upraviť mikrointerakciu. CJM nie je len dokument – je to nástroj na vytváranie zmysluplných, hladkých a príjemných používateľských skúseností.
✅ Cieľ CJM: Pomôcť tímu vizualizovať celý používateľský zážitok a identifikovať kľúčové miesta, kde je možné zážitok zjednodušiť, spríjemniť alebo zrýchliť.

UX UI customer journey map mapa zákazníckej cesty
Kľúčové prvky journey mapy
Aby sme dokázali zlepšovať používateľskú skúsenosť systematicky a z pohľadu celého tímu, potrebujeme si vizualizovať celú cestu používateľa – od prvého kontaktu so značkou až po cieľovú akciu. Na to slúži Customer Journey Map (CJM), ktorá nám umožňuje pozrieť sa na produkt alebo službu očami používateľa. Táto mapa nie je len obyčajná línia krokov – obsahuje vrstvy, ktoré zobrazujú emócie, problémy, ciele, interakčné body a príležitosti na zlepšenie.
Dobre navrhnutá CJM slúži ako spoločná platforma pre dizajnérov, vývojárov, analytikov aj marketérov. Pomáha odhaliť, kde používateľ naráža na problémy, čo ho motivuje pokračovať a kde môžeme zlepšiť jeho zážitok. Zároveň nám ukazuje, či naše riešenia zodpovedajú skutočným potrebám – a nie len našim domnienkam. Ak máte vytvorenú persónu a scenár, CJM vám umožní všetky tieto informácie prepojiť do jedného celku.
Nasledujúca tabuľka popisuje základné stavebné prvky každej dobrej journey mapy, ktoré odporúčame zahrnúť pri jej tvorbe. Customer Journey Map by mala obsahovať niekoľko základných vrstiev, ktoré spolu vytvárajú komplexný obraz používateľského zážitku:
| Základné prvky Customer Journey Map | |
| 🧩 Prvok | 💡 Popis |
|---|---|
| Fázy cesty (stages) | Hlavné kroky používateľa – od úvodného záujmu po cieľovú akciu. Napr. „Zistenie potreby“ → „Porovnávanie“ → „Registrácia“ → „Použitie služby“. |
| Ciele používateľa | Čo chce v danej fáze dosiahnuť? Pomáha tímu sústrediť sa na potreby, nie len na systémové funkcie. |
| Touchpointy (kontaktné body) | Miesta, kde používateľ interaguje so značkou – napríklad web, mobilná aplikácia, e-mail, reklama, zákaznícka podpora. |
| Emócie | Aké pocity prežíva používateľ v každej fáze? Frustrácia, zvedavosť, radosť? Táto vrstva pomáha navrhovať empatickejší UX. |
| Problémy a bariéry | Čo môže používateľa spomaliť, zmiasť alebo úplne odradiť? Napr. zložitá registrácia, nejasné CTA, technické chyby. |
| Príležitosti na zlepšenie | Konkrétne návrhy na optimalizáciu – napríklad doplniť vizuálnu spätnú väzbu, zjednodušiť tok, upraviť microcopy. |
Tento typ mapy možno doplniť aj o ďalšie vrstvy ako persóna, časové hľadisko, kanály, metriky alebo vizualizáciu emócií krivkou.
Príklady z praxe na journey mapy
Príklad 1: Nákup online kurzu na VITA.sk
- Fáza 1 – Objavovanie: Používateľ vidí reklamu na Facebooku, klikne a prejde na stránku online kurzu.
- Fáza 2 – Zvažovanie: Číta obsah kurzu, porovnáva s inými, pozerá recenzie.
- Fáza 3 – Rozhodovanie: Klikne na „Kúpiť kurz“, no odchádza – nie je si istý, či získa certifikát.
- Fáza 4 – Návrat a nákup: Po emailovom pripomenutí sa vracia a kurz si kúpi.
- Fáza 5 – Po nákupe: Prvé prihlásenie, otvorenie lekcie, spokojnosť s dizajnom.
V tomto prípade bol identifikovaný problém – chýbajúca informácia o certifikáte. Po doplnení ikony „Získate certifikát“ sa znížil bounce rate o 14 %.
Príklad 2: Registrácia do mobilnej aplikácie
- Používateľ si stiahne aplikáciu po odporúčaní.
- Požiadavka na registráciu ho prekvapí – čaká možnosť „vyskúšať bez účtu“.
- Registráciu odkladá, odchádza.
- Email s výhodami účtu ho presvedčí vrátiť sa.
CJM odhalila, že absencia funkcie „pokračovať ako hosť“ bola kritická bariéra v onboarding procese.
Ako vytvoriť CJM krok za krokom
Aby bola Customer Journey Map (CJM) užitočná a akčná, je potrebné ju tvoriť premyslene a systematicky. Na začiatku si určite jasný cieľ – čo konkrétne chcete mapovaním dosiahnuť: zjednodučiť nákup, zlepšiť registráciu, alebo porozumieť, prečo používatelia opúšťajú službu? Potom si vyberte konkrétnu persónu a jej scenár, na ktorých bude mapa postavená. Nepracujte s domnienkami – zozbierajte dáta z rozhovorov, analytiky, dotazníkov či spätnej väzby. Cestu rozdeľte na prehľadné fázy, ktoré reprezentujú hlavné kroky používateľa od úvodného záujmu až po cieľovú akciu. V každej fáze zachyťte ciele, kontaktné body, emócie, bariéry a príležitosti na zlepšenie. Mapu následne vizualizujte pomocou nástrojov ako Miro, UXPressia, Figma alebo Canvanizer a používajte farebné vrstvy či emotikony pre lepšiu čitateľnosť. Nakoniec mapu zdieľajte s tímom a pravidelne ju aktualizujte na základe nových zistení z výskumu. CJM by nemala byť statický dokument, ale živý nástroj na zlepšovanie UX.
- Definujte cieľ mapovania
- Čo chcete mapou vyriešiť? Nákup, registrácia, onboarding, opustenie?
- Vyberte persónu a scenár
- Mapa by sa mala vytvárať pre konkrétnu persónu a konkrétny cieľ.
- Zozbierajte dáta
- Použite rozhovory, dotazníky, heatmapy, analytiku, spätnú väzbu od zákazníkov.
- Rozdeľte cestu na fázy
- Typicky 4–7 hlavných krokov: záujem, prieskum, rozhodovanie, akcia, retencia…
- Zaznamenajte cieľ, touchpointy, emócie, bariéry
- Každú fázu vyplňte z pohľadu používateľa – nie systému.
- Vizualizujte mapu
- Využite nástroje ako Miro, UXPressia, Canvanizer alebo Figma. Pridajte ikonky, farebné vrstvy, emócie.
- Zdieľajte a aktualizujte
- Journey mapa nie je jednorazový dokument. Priebežne ju aktualizujte na základe výskumu a spätnej väzby.
Čo sú User flow (používateľské a navigačné toky) a načo ich potrebujeme ✍️
Pri návrhu digitálnych produktov sa často stretávame s pojmami ako wireframe a user flow. Aj keď spolu úzko súvisia, ide o rozdielne artefakty s odlišným účelom. Wireframe zobrazuje statický návrh obrazovky – čo sa na nej nachádza a kde sú jednotlivé prvky umiestnené (napr. hlavička, CTA tlačidlo, formulár). Je to „momentka“ konkrétnej obrazovky.
Naopak, user flow (používateľský tok) zachytáva logiku pohybu používateľa cez viacero obrazoviek. Ukazuje všetky kroky a rozhodovacie body, ktorými používateľ prechádza od vstupu až po cieľovú akciu (napr. od homepage po dokončenie registrácie). Flow je o navigácii a procese – wireframe je o rozložení a vzhľade. V praxi sa preto často používajú spoločne: wireframy vizualizujú obrazovky, flowy určujú, ako sa medzi nimi používateľ pohybuje.
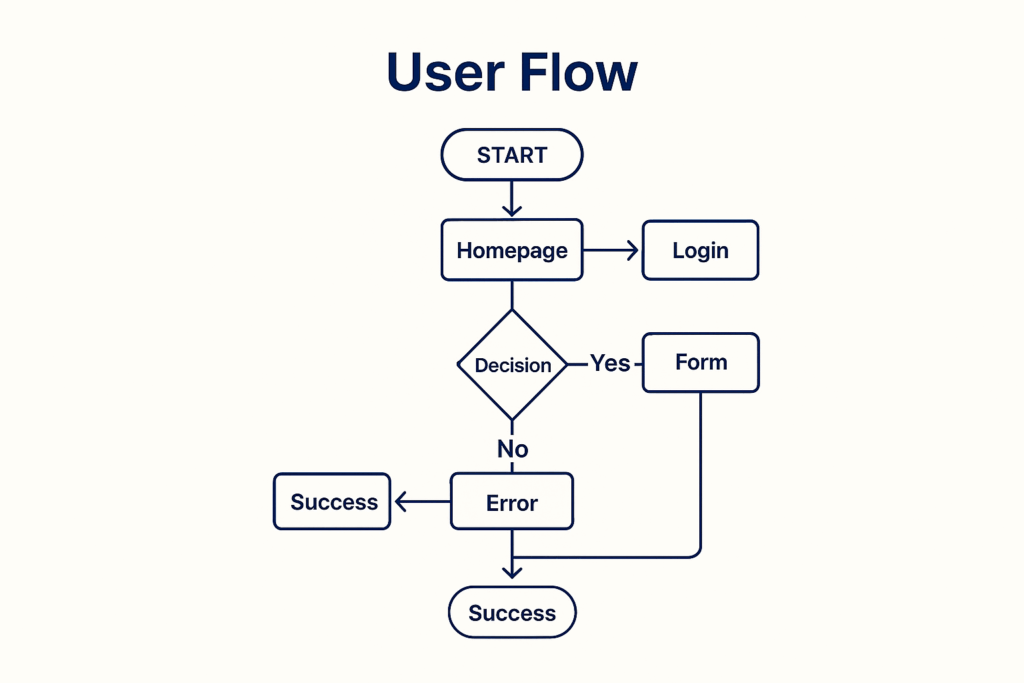
User flow – alebo používateľský tok – je vizuálne znázornenie krokov, ktoré používateľ vykoná pri dosahovaní konkrétneho cieľa v digitálnom produkte. User flow je základ UX logiky. Môže to byť napríklad registrácia, nákup kurzu, stiahnutie súboru alebo vyplnenie formulára. Každý krok je znázornený ako uzol v diagrame a zahŕňa aj rozhodovacie body (napr. kliknutie, výber, potvrdenie), ktoré ovplyvňujú ďalší postup.

UX UI user flow používateľský tok user flow vzor
Zatiaľ čo wireframe ukazuje, čo sa nachádza na jednej obrazovke, user flow zobrazuje, ako sa používateľ medzi týmito obrazovkami pohybuje – krok za krokom, vrátane všetkých možných ciest. Je to nástroj, ktorý tímu pomáha premyslieť UX logiku a navigáciu ešte predtým, než sa začne dizajnovať vizuálna stránka. Dobre vytvorený flow znižuje riziko, že používateľ zablúdi, zasekne sa alebo nedosiahne cieľ.
V praxi sa používateľské toky tvoria v nástrojoch ako Miro, FlowMapp, Figma alebo Lucidchart a sú základom pre efektívny návrh rozhrania, testovanie i vývoj. Pomáhajú tímu vizualizovať rozhodnutia a navrhnúť intuitívnu, funkčnú cestu od prvého kliknutia až po úspešné dokončenie úlohy.

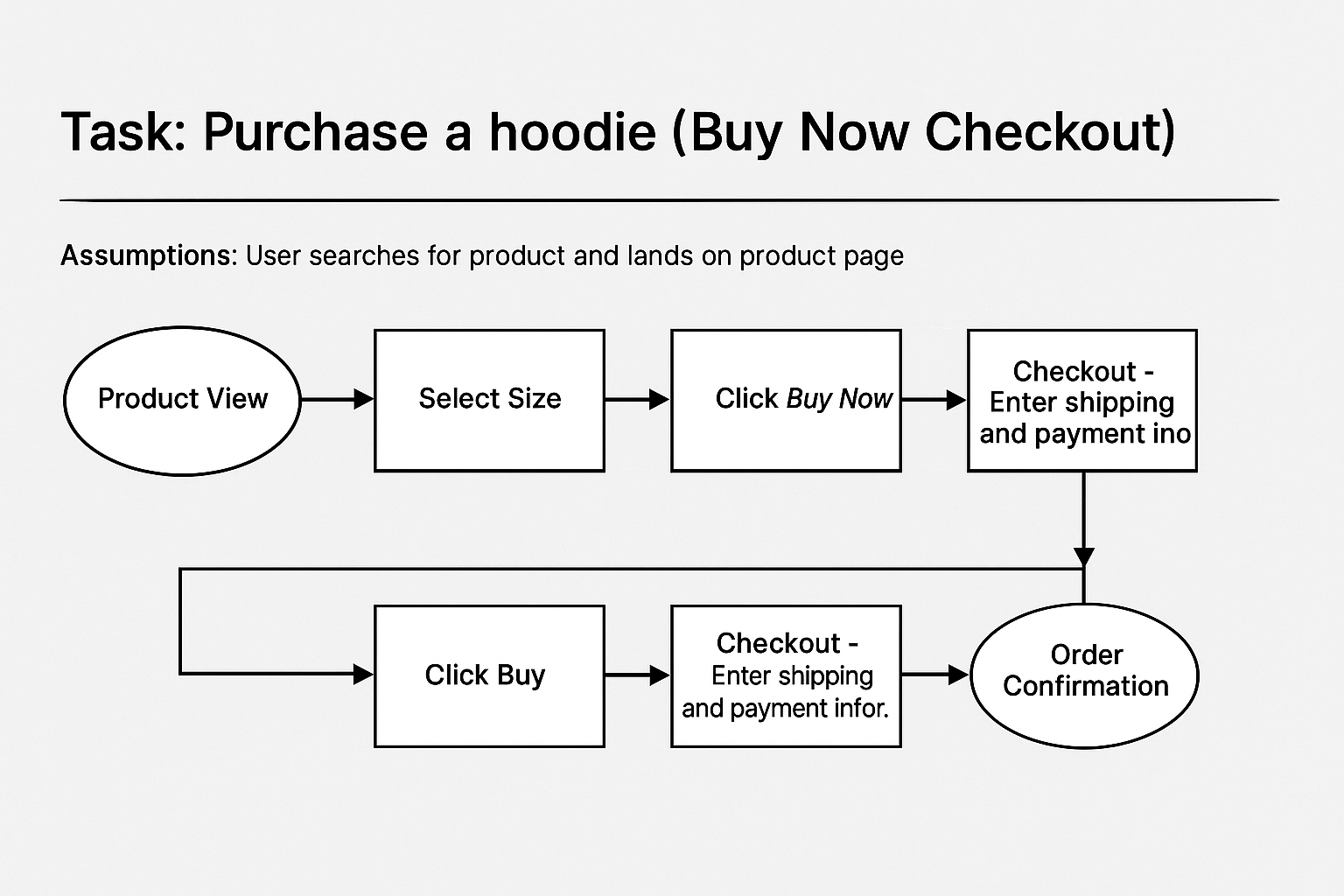
UX UI flow tok príklad nákupný proces
Vizuálna mapa rozhodnutí: akcia → reakcia
Základným princípom user flow je mapovanie rozhodovacích bodov. Každá akcia používateľa (napr. kliknutie na tlačidlo „Registrácia“) vyvolá reakciu systému (napr. zobrazí sa formulár). User flow vizualizuje túto dynamiku pomocou jednoduchých tvarov – kruhov, obdĺžnikov a šípok, ktoré prepájajú jednotlivé obrazovky a rozhodnutia. Takáto mapa pomáha UX dizajnérom, vývojárom aj stakeholderom pochopiť:
- koľko krokov používateľ absolvuje,
- kde môže nastať zdržanie alebo frustrácia,
- ktoré prvky majú najväčší vplyv na dokončenie cieľa.
User flow je ideálny nástroj na analýzu komplexity a optimalizáciu navigácie. Pomáha tiež identifikovať miesta, kde treba používateľovi poskytnúť spätnú väzbu (napr. potvrdenie o uložení, upozornenie na chybu).
Nástroje na tvorbu user flow
Na tvorbu UX flowov existuje množstvo online nástrojov, ktoré umožňujú rýchle a vizuálne mapovanie bez nutnosti kódovania. Medzi najčastejšie používané patria:
| 🔧 Nástroje na tvorbu UX flow | |
| 🧰 Nástroj | 💡 Využitie |
|---|---|
| Miro | Digitálna nástenka s množstvom UX šablón (user flow, wireframe, CJM), jednoduché drag&drop rozhranie |
| FlowMapp | Špecializovaný nástroj na tvorbu UX máp, sitemap a user flow |
| Figma | Kombinácia dizajnu a logiky – vytváranie prepojení medzi obrazovkami priamo vo vizuálnom návrhu |
| Lucidchart | Vývojové diagramy a toky – vhodné pre zložitejšie systémy |
| Whimsical | Jednoduché a rýchle tvorenie flowov, ideálne na brainstorming |
💡 Odporúčanie: Pre začiatočníkov je najlepšia kombinácia Miro + Figma, ktoré umožňujú plynulý prechod od diagramu k dizajnu.

UX UI user flow používateľský tok user flow
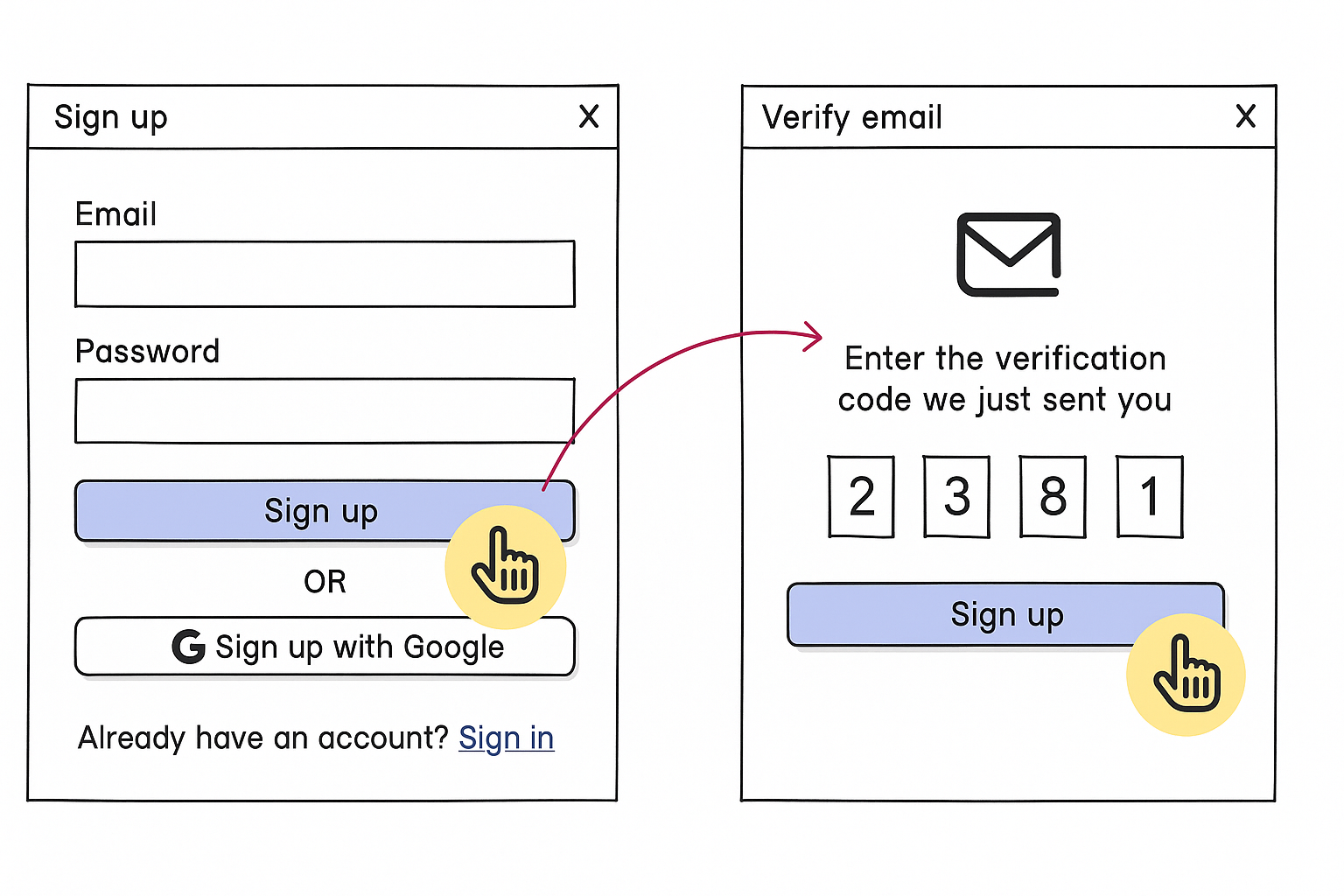
Príklad z praxe: Tok registrácie na kurz
Predstavme si situáciu, kde používateľ navštívi web s cieľom zaregistrovať sa na online kurz. Tok môže vyzerať nasledovne:
- Domovská stránka (Homepage)
- CTA tlačidlo „Vybrať kurz“ → preklik na katalóg
- Katalóg zoznam kurzov
- Klik na konkrétny kurz
- Detail kurzu
- Tlačidlo „Zaregistrovať sa“
- Formulár registrácie
- Vyplnenie údajov → klik „Odoslať“
- Potvrdenie
- Zobrazenie správy „Registrácia prebehla úspešne“ → odkaz na dashboard
Každý krok predstavuje samostatnú obrazovku s interakciou. User flow umožňuje jasne vidieť, kde sa používateľ môže zaseknúť (napr. ak je formulár príliš dlhý), a zároveň pomáha tímu optimalizovať jednotlivé prechody. User flow nie je len dokumentácia, ale praktický nástroj na riešenie problémov. Umožňuje vám vytvoriť logické, zrozumiteľné a hladké UX ešte skôr, než začnete dizajnovať obrazovky. V kombinácii s persónami a scenármi tvorí silný základ na to, aby bol návrh nielen estetický, ale aj funkčný. Aj preto by mal byť user flow súčasťou každého UX projektu už v jeho začiatkoch.

UX UI flow login prihlásenie
Ako prepojiť persóny a scenáre s customer journey mapou 🧠
V UX dizajne nestačí poznať, kto je používateľ (persóna), alebo ako prebieha jeho interakcia v jednej situácii (scenár). Aby sme vytvorili konzistentný a zmysluplný zážitok, musíme tieto poznatky prepojiť a preniesť do komplexnejšieho obrazu – customer journey mapy. Kvalitná mapa nie je len výpisom obrazoviek alebo akcií – je to príbeh, v ktorom vystupuje konkrétny človek s cieľom, potrebou, bariérou a emóciami.
Journey mapa pomáha tímu pochopiť, ako sa používateľ cíti a správa v každej fáze svojho kontaktu so službou alebo produktom. Zároveň odhaľuje, kde dochádza k frustrácii, zmätku alebo strate dôvery – a kde sú príležitosti na zlepšenie. Každá fáza mapy by mala vychádzať zo scenára konkrétnej persóny, ktorý ju prežíva v určitom kontexte. Len tak dokážeme navrhnúť riešenia, ktoré sú skutočne užitočné a prispôsobené ľuďom. Journey mapa nie je samostatný artefakt – vzniká zo synergie dát, príbehov a empatického porozumenia.
Scéna = scenár + persóna + cieľ
Každá fáza v customer journey mape by mala vychádzať z realistickej scény, ktorá spája tri základné prvky:
- Persónu (kto zažíva túto situáciu),
- Scenár interakcie (čo robí a ako produkt reaguje),
- Cieľ používateľa (čo chce dosiahnuť).
Príklad 1: „Janka, 28-ročná freelance grafička, sedí vo vlaku a chce si uložiť kurz, ktorý ju zaujal na LinkedIne. Má slabý signál, preto očakáva jednoduchú akciu na jeden klik. Klikne na ikonu záložky, produkt reaguje hláškou a kurz sa uloží.“ Takáto scéna sa potom stáva základom pre fázu v journey mape – napríklad Prieskum kurzu, kde Janka interaguje s webom, jej cieľom je uloženie, touchpoint je mobilná verzia stránky, emócia je zvedavosť, ale bariéra je slabé pripojenie.
Príklad 2: „Peter, 34-ročný projektový manažér v IT, sa počas obedovej prestávky rozhodne zaregistrovať na online kurz leadershipu. Otvorí web na firemnom notebooku, ale narazí na komplikovaný formulár s 12 políčkami. Po piatich minútach to vzdá, lebo sa musí vrátiť do práce.“ Táto scéna zodpovedá fáze „Registrácia“, kde cieľom používateľa je rýchle prihlásenie. Touchpoint je desktopová verzia stránky, emócia je netrpezlivosť a frustrácia, bariérou je zbytočne dlhý formulár. Príležitosťou je zjednodušenie vstupného procesu, napr. cez „Sign in with Google“.
Príklad 3: „Lucia, 25-ročná študentka pedagogiky, si večer po prednáškach hľadá kurzy na tému práce s deťmi. Na mobile otvára stránku VITA, preklikáva sa medzi kategóriami a hľadá kurz, ktorý by mal video ukážky. Keď žiadny nevidí, zatvára stránku a plánuje sa vrátiť neskôr.“ Tento scenár sa prepája s fázou „Hľadanie kurzu“, kde cieľom je nájsť relevantný a vizuálne spracovaný kurz. Touchpoint je mobilná verzia webu, emócia je zvedavosť a mierna skepsa, bariérou je absencia ukážok. Príležitosťou je pridanie videí alebo štítkov „s ukážkou“.
Ako zabezpečiť konzistentný UX naprieč fázami
Ak je každá fáza navrhnutá izolovane, používateľ môže mať pocit, že „niečo nesedí“. Preto je dôležité, aby celý tím:
- pracoval s rovnakými persónami a scenármi,
- udržiaval konzistentnosť cieľov, emócií a jazykového tónu,
- identifikoval medzery medzi touchpointmi (napr. e-mail a aplikácia),
- sledoval, ako sa mení motivácia používateľa medzi fázami (napr. od zvedavosti k frustrácii).
Odporúčame použiť farebné vrstvy v CJM, ktoré vizuálne prepoja scenáre s fázami, a tímové workshopy, kde sa každá fáza „prehrá“ ako krátky príbeh.

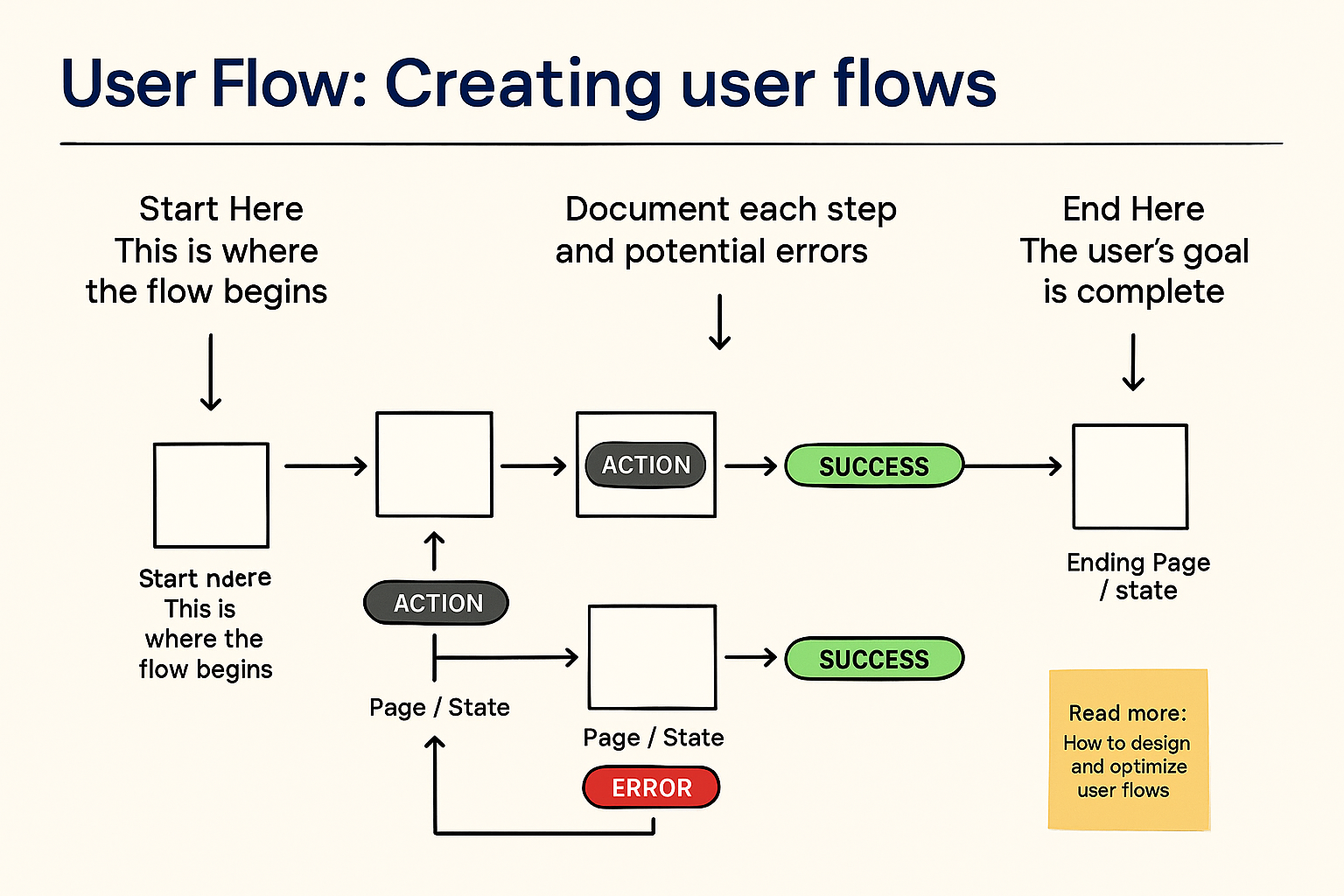
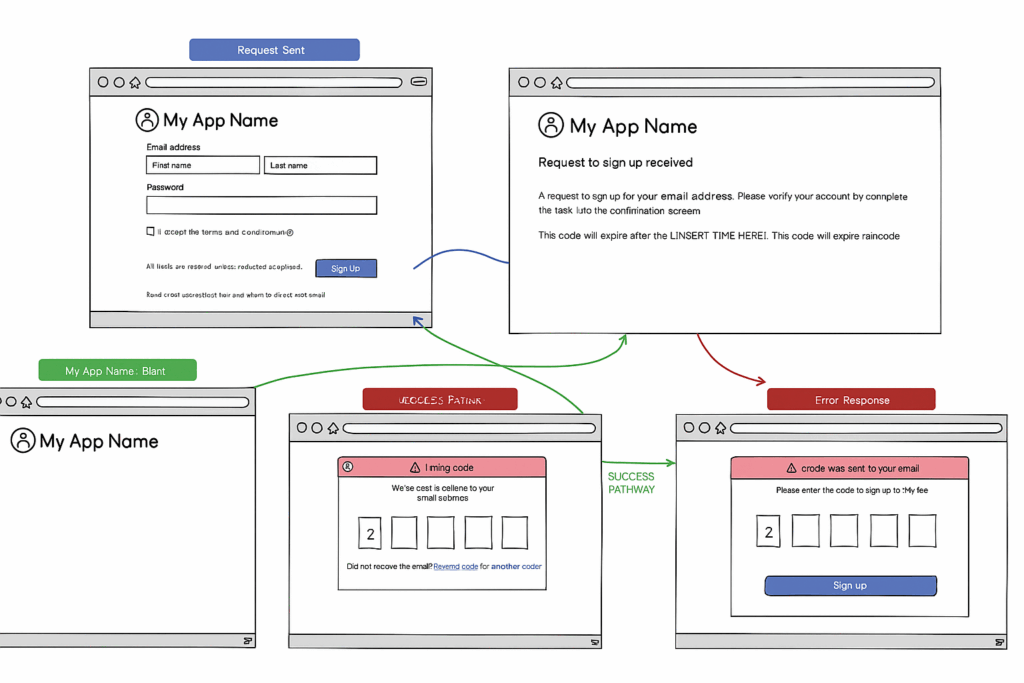
UX UI user flow používateľský tok user flow vzor obrazovky
💡 Tipy pre začiatočníkov:
- Nepreskakujte mapovanie – Veľa tímov má tendenciu preskočiť journey mapu a vrhnúť sa priamo do dizajnu obrazoviek. Ale bez tohto kroku vzniká UX, ktoré je síce pekné, no často nekoherentné.
- Začnite jednou persónou a jedným cieľom – aj jednoduchá mapa vie odhaliť veľa nedostatkov.
- Vytvorte pre každú fázu mini scenár – krátke popisy, ktoré pridajú mapám ľudský rozmer.
- Nezabudnite na emócie – tie často rozhodujú, či používateľ pokračuje, alebo odíde.
Časté UX chyby v scenároch, journey mapách a ako sa im vyhnúť 📄
Aj tie najlepšie UX nástroje – ako sú používateľské scenáre, customer journey mapy a navigačné flowy – môžu zlyhať, ak nie sú zakorenené v realite používateľského správania a tímového porozumenia. V praxi sa často stáva, že sa vytvárajú „pre oko“ alebo len ako formalita, bez reálnych dát, bez emócií, bez zapojenia vývojárov či bez testovania. Výsledkom sú nejasné, nepresné alebo zbytočne komplikované výstupy, ktoré tímu viac škodia než pomáhajú. Najčastejšie chyby pritom vznikajú z dobrého úmyslu – napríklad snaha byť detailný vedie k zahlteniu informáciami, alebo abstrahovanie od reality vedie k nesprávnym rozhodnutiam.
Ak chceme, aby tieto UX artefakty plnili svoju funkciu – byť praktickou pomôckou pre návrh a vývoj – musíme si všímať ich limity a neustále ich overovať v praxi. V tejto kapitole sa preto pozrieme na najčastejšie chyby, ktoré sa objavujú pri tvorbe UX scenárov, journey máp a flowov, a ponúkneme konkrétne rady, ako sa im vyhnúť.
Mapy bez emócií = mapa bez empatie
Jednou z najčastejších chýb je vytvoriť journey mapu ako zoznam krokov bez akejkoľvek vrstvy emocionálneho prežívania používateľa. Ak nevieme, ako sa cíti v každej fáze (napr. neistota pri zadávaní údajov, frustrácia pri hľadaní informácií), nevieme dizajn optimalizovať pre jeho komfort.
Ako to napraviť:
Doplňte do každej fázy emócie, ktoré používateľ pravdepodobne prežíva – pokojne cez jednoduchý emoji alebo škálu spokojnosti. Využívajte výstupy z rozhovorov a spätnej väzby: „Používateľ sa cítil zmätený“ je rovnako cenná informácia ako „klikol na CTA“.
Príliš zložitý alebo technokratický user flow
Flow diagramy často sklznú do toho, že zobrazujú každý možný stav alebo výnimku, čím strácajú prehľadnosť a použiteľnosť pre dizajnérsky tím. Ak sa na jeden tok pozerá 12 obrazoviek a 7 výnimiek, tím stratí fokus na jadro.
Ako to napraviť:
Začnite jednoduchým hlavným „happy path“ – čo je ideálna cesta používateľa k cieľu. Komplexné stavy alebo chybové vetvy riešte ako samostatné flowy alebo poznámky. Pamätajte, že user flow má pomôcť UX rozhodovaniu, nie nahradiť systémovú dokumentáciu.
Odtrhnutosť od výskumu alebo technických možností
Niektoré journey mapy vznikajú iba na základe hypotéz, bez toho, aby sa overovali reálnym výskumom. Rovnako sa často stáva, že dizajnové scenáre navrhujú funkcie, ktoré technický tím nedokáže alebo nemôže zrealizovať.
Ako to napraviť:
Spolupracujte naprieč tímami. UX výskumník dodáva dáta, dizajnér ich vizualizuje, vývojár overuje uskutočniteľnosť. Pravidelne si mapy validujte – s používateľmi (cez testovanie), aj s tímom (technické obmedzenia, prioritizácia). Pracujte iteratívne.
Zhrnutie ako sa vyhnúť chybám
- ✅ Nezabúdajte na emócie a motivácie – UX nie je len o klikoch.
- ✅ Zjednodušujte vizualizácie – sú tu na komunikáciu, nie na vývojovú dokumentáciu.
- ✅ Overujte v praxi – najlepšia mapa je tá, ktorá vznikla spojením dát, empatie a tímovej spolupráce.
Odporúčané nástroje a šablóny pre UX tím
Pri navrhovaní scenárov, customer journey máp či používateľských tokov vám výrazne pomôžu špecializované nástroje, ktoré šetria čas, vizualizujú zložité procesy a umožňujú tímovú spoluprácu. Namiesto tvorby od nuly môžete využiť pripravené UX šablóny a frameworky, ktoré vám poskytnú overenú štruktúru a urýchlia vaše workflow. Či už ide o brainstorming v Miro, tvorbu persón v UXPressii alebo kreslenie flowov vo Figme, každý nástroj má svoje výhody pre rôzne fázy návrhu. Dobré nástroje vám umožnia nielen tvoriť, ale aj prezentovať výsledky kolegom, klientom alebo stakeholderom zrozumiteľne a vizuálne príťažlivo. V tejto časti vám odporučíme konkrétne nástroje aj šablóny, ktoré sa osvedčili v praxi – vrátane možnosti ich okamžitého použitia alebo stiahnutia. Mnohé z nich sú dostupné zadarmo, alebo ponúkajú free verzie vhodné pre štart projektov a menšie tímy.
| 🔧 Odporúčané UX nástroje na tvorbu persón, journey máp a scenárov | ||
| 🧰 Nástroj | 💡 Využitie | 🔗 Odkaz |
|---|---|---|
| UXPressia | Tvorba persón, journey máp, šablóny, export do PDF/PNG, tímová spolupráca | uxpressia.com |
| Miro | Online whiteboard pre kolaboráciu – obsahuje UX šablóny na journey mapy, persóny, flowy, brainstorming | miro.com |
| Figma | Tvorba dizajnu a interaktívnych prototypov, možnosť vytvárať prepojené user flowy medzi obrazovkami | figma.com |
| Smaply | Špecializovaný nástroj na journey mapping, stakeholder mapy a service blueprints | smaply.com |
UX šablóny na stiahnutie a prácu
Na stránke VITA v online kurzoch UX a UI máme pre vás pripravené praktické šablóny na vyplnenie, ktoré môžete použiť vo vlastných projektoch – či už učíte, testujete alebo navrhujete reálny produkt. Tieto šablóny vychádzajú z profesionálnej praxe a sú navrhnuté tak, aby ste ich vedeli ihneď použiť bez zložitého prispôsobovania. Pomôžu vám štruktúrovať poznatky z výskumu, vytvoriť logické scenáre interakcií alebo zmapovať kompletnú cestu používateľa. Môžete ich využiť na školeniach, pri konzultáciách s klientom alebo v tíme ako základ pre diskusiu. Sú ideálne aj pre začiatočníkov – každá šablóna obsahuje názorné príklady a predvyplnené časti, ktoré vás navedú správnym smerom. Vďaka nim sa nebudete strácať v prázdnom plátne, ale rovno sa sústredíte na dôležité informácie o používateľovi, jeho potrebách a ceste k cieľu. Všetky šablóny si môžete stiahnuť a vyplniť digitálne alebo vytlačiť na papier podľa potreby.
- 📝 Šablóna UX scenára – s predvyplnenou osnovou
- 🗺️ Customer Journey Map šablóna – rozdelená na fázy, emócie, touchpointy
- 🔄 User Flow worksheet – pripravený na kreslenie flowov a rozhodovacích bodov
Praktický worksheet na vyplnenie
Ak radi pracujete offline alebo chcete UX metodiky využiť pri výučbe či workshopoch, odporúčame vám náš praktický tlačiteľný worksheet. Je navrhnutý tak, aby ste mohli krok za krokom zachytiť všetky dôležité informácie o používateľovi a jeho ceste. Obsahuje prehľadnú sekciu na popis persóny – vrátane jej cieľov, potrieb a bariér. Následne môžete vyplniť konkrétny scenár, ktorý ilustruje situáciu, v ktorej persóna produkt používa, a akciu, ktorú chce dosiahnuť. Súčasťou je aj mapa používateľskej cesty rozdelená na fázy, ku ktorým môžete dopĺňať poznámky, touchpointy a emócie. Nechýba priestor na identifikáciu problémov a návrh príležitostí na zlepšenie.
Worksheet je vhodný pre individuálnu prácu, tímové plánovanie aj študentské zadania – stačí si ho vytlačiť a môžete začať pracovať priamo s konkrétnym prípadom alebo projektom. Pomáha vytvoriť most medzi výskumom a návrhom riešení. Obsahuje všetky základné prvky:
- Persóna (meno, ciele, bariéry)
- Scenár a cieľová akcia
- Fázy journey mapy s políčkami na poznámky
- Touchpointy, emócie a príležitosti na zlepšenie
💡 Odporúčanie: Skúšajte kombinovať digitálne a fyzické formy – napríklad workshop s výtlačkami + spoločný Miro board na validáciu. Umožní to lepšie zapojenie tímu a rýchlejšie iterácie návrhov.
Kde sa naučiť UX výskum a tvorbu persón?
Ak sa chcete naučiť UX výskum, začnite kurzom UX a UI I. Začiatočník, kde si osvojíte základné metódy používateľského výskumu, vytvoríte si vlastnú personu a navrhnete wireframy prispôsobené potrebám používateľov. Pokračovať môžete v kurze UX a UI II. Pokročilý, kde sa naučíte validovať nápady, realizovať A/B testy a prezentovať výsledky výskumu zrozumiteľne a presvedčivo. Ak to s UX myslíte vážne a chcete sa tejto oblasti venovať profesionálne, odporúčame vám program UX/UI Consultant – MSc, ktorý spája výskum, dizajn a stratégiu do jedného komplexného celku a navyše získate profesijný titul MSc.
Záver a odporúčania k UX a UI
UX dizajn je viac než len návrh obrazoviek – je to systematické pochopenie ľudí, ich potrieb a správania v konkrétnych situáciách. Scenáre, customer journey mapy a používateľské flowy nie sú len „dizajnové artefakty“, ale mosty medzi reálnym svetom používateľa a návrhovými rozhodnutiami v tíme. Každý dobre spracovaný scenár nám pomáha vcítiť sa do kontextu, journey mapa odhaľuje slabé miesta v procese a flowy zabezpečujú, že sa používateľ nestratí na ceste za cieľom.
Silný UX tím vie, že len na základe empatie a dát vznikajú funkčné riešenia. Preto nepreskakujte výskum, nevynechávajte persóny a nepodceňujte mapovanie. Aj jednoduchý wireframe má oveľa väčšiu hodnotu, keď vznikol v kontexte dobre zadefinovaného scenára a flowu.
Pri každom návrhu sa pýtajte: Kto je môj používateľ? V akej situácii sa nachádza? Čo potrebuje? Čo mu prekáža? A ako mu viem pomôcť dosiahnuť cieľ čo najjednoduchšie?
V ďalšej časti tejto série si ukážeme, ako využiť všetky doterajšie poznatky pri tvorbe interaktívneho prototypu. Naučíte sa, ako premeniť scenáre, mapy a flowy na klikateľný návrh – prototyp, ktorý je testovateľný a použiteľný ešte pred jediným riadkom kódu. Pozrieme sa na postupy, nástroje (napr. Figma, Adobe XD, Framer), ako aj na tipy, čo v prototypoch nevynechať. UX je cesta. A práve teraz ste urobili ďalší krok správnym smerom.
Objavte naše online kurzy UX a UI
Použité zdroje a literatúra UX a UI
Online zdroje:
- https://99designs.com/blog/web-design/wireframe/
- https://careerfoundry.com/en/blog/ux-design/what-is-a-wireframe/
- https://developer.mozilla.org/en-US/docs/Learn/Tools_and_testing/Cross_browser_testing/Your_own_automation_environment/Wireframing
- https://medium.muz.li/wireframe-vs-mockup-vs-prototype-2ed262c2b69b
- https://uxdesign.cc/wireframes-mockups-prototypes-whats-the-difference-and-when-should-you-use-them-cd3fd4f8c8b2
- https://www.adobe.com/products/xd/learn/design/wireframes-vs-mockups-vs-prototypes.html
- https://www.balsamiq.com/learn/resources/articles/what-are-wireframes/
- https://www.figma.com/blog/a-guide-to-wireframes/
- https://www.interaction-design.org/literature/topics/wireframe
- https://www.smashingmagazine.com/2018/02/wireframing-user-experience/
Odborné články a knihy:
- Barlow-Busch, L. (2018). Wireframes, Prototypes, Mockups: UX Methods Explained. Nielsen Norman Group. https://www.nngroup.com/articles/wireframe-prototype-mockup-ux/
- Budde, L., Möller, F., & Kern, D. (2022). How fidelity impacts early UX evaluation results. Proceedings of the ACM CHI Conference on Human Factors in Computing Systems. https://doi.org/10.1145/3491102.3502046
- Gothelf, J., & Seiden, J. (2016). Lean UX: Designing Great Products with Agile Teams. 2nd ed. O’Reilly Media.
- Hudson, W., & van der Veer, G. C. (2006). Integrating Software Engineering and HCI Using Presentation Interaction Models. Journal of Systems and Software, 79(3), 395–405. https://doi.org/10.1016/j.jss.2005.03.036
- Newman, A. (2020). UX Research and the Wireframe: Enhancing Product Decisions Early in Design. UX Collective. https://uxdesign.cc/ux-research-and-the-wireframe-4d5b6e29f8cc
Saffer, D. (2010). Designing for Interaction: Creating Smart Applications and Clever Devices. 2nd ed. New Riders.


