V tejto druhej časti nášho odborného seriálu o UX a UI sa zameriame na úplné základy používateľského výskumu a tvorbu persón a teda na procesy, ktoré predchádzajú samotnému navrhovaniu rozhrania. Zatiaľ čo v prvej časti článku sme si vysvetlili, čo je to wireframe, mockup a prototyp a na čo slúžia, teraz sa posunieme ešte o krok späť a to k pochopeniu toho, pre koho vôbec navrhujeme. Ukážeme si, prečo je používateľ v centre pozornosti každého UX dizajnu, čo je to používateľský výskum, ako sa realizuje v rôznych fázach návrhu a aké výstupy nám môže priniesť. Následne sa naučíme vytvárať persóny, čo znamená reprezentácie typických používateľov, ktoré nám pomáhajú robiť lepšie rozhodnutia pri návrhu digitálnych produktov.
Táto kapitola je určená najmä začiatočníkom a mierne pokročilým, ktorí chcú pochopiť logiku procesu návrhu zameraného na človeka (human-centered design). Všetky kroky sú vysvetlené prakticky, doplnené o príklady z reálneho vývoja a podporené nástrojmi, ktoré môžete použiť vo vlastnom projekte.
Po prečítaní tejto časti by ste mali byť schopní:
- pochopiť význam používateľského výskumu v UX dizajne,
- rozoznávať kvalitatívne a kvantitatívne výskumné metódy,
- navrhnúť jednoduchý výskumný plán a vytvoriť prvú personu,
- používať persony pri rozhodovaní o návrhu produktu,
- využiť odporúčané nástroje na výskum, mapovanie a prezentáciu výstupov.
Teraz sa teda pozrime na to, prečo je používateľ v centre UX procesu, ako robiť výskum, ktorý dáva zmysel a ako z poznatkov vytvoriť persony, ktoré budú skutočným základom pre návrh kvalitného rozhrania.
Prečo je používateľ v centre pozornosti?
Každý digitálny produkt má jedného hlavného hodnotiteľa – používateľa. Bez jeho pochopenia navrhujeme len „na oko“, bez záruky, že to bude fungovať. Dizajn, ktorý nie je postavený na dátach a reálnom správaní ľudí, často končí ako nepochopený, zložitý alebo rovno nepoužiteľný. UX výskum nám pomáha zbierať dôkazy, nie domnienky. Je to rozdiel medzi tým, čo si myslíme, že ľudia robia a tým, čo naozaj robia. V dizajne digitálnych produktov existuje jedno zásadné pravidlo: ak niečo nedáva zmysel používateľovi, zlyhá to bez ohľadu na to, ako to vyzerá alebo koľko to stálo. Preto kladieme používateľa do stredu celého návrhového procesu. Nie je to len fráza. Znamená to, že všetky rozhodnutia od štruktúry rozhrania až po text na tlačidle vychádzajú z reálnych potrieb, očakávaní a správania konkrétnych ľudí.
Kľúčové dôvody, prečo dať používateľa na prvé miesto:
- Používateľ rozhoduje o úspechu produktu. Bez ohľadu na to, ako geniálny produkt vytvoríte, ak ho používateľ nepochopí, prestane ho používať.
- Náklady na opravu neskôr sú násobne vyššie. Čím neskôr odhalíte problémy s použiteľnosťou, tým drahšie bude ich opraviť a najmä ak už sú súčasťou nasadeného riešenia.
- Používateľ očakáva pohodlie. Moderný používateľ porovnáva váš produkt nielen s konkurenciou, ale s tým najlepším, čo kedy používal (Google, Netflix, Spotify…).
- Emócie sú rozhodujúce. Dobrý UX dizajn neovplyvňuje len použiteľnosť, ale aj pocity a či sa používateľ cíti kompetentný, pochopený, spokojný. A to rozhoduje o návrate.
UX nie je o tom, ako systém funguje. Je to o tom, ako sa v ňom cíti používateľ.
UX výskum vs. dohady
UX výskum je spôsob, ako nahradiť predpoklady faktami. Často si myslíme, že vieme, čo používateľ chce, no realita býva iná. Aj skúsení dizajnéri a produktoví manažéri sa mýlia – a práve preto sa spoliehajú na výskum.
| UX rozhodovanie: Intuícia vs. výskum | |
| ❌ Bez výskumu | ✅ S výskumom |
|---|---|
| Rozhodujeme sa podľa intuície | Rozhodujeme sa na základe dát |
| Navrhujeme pre „seba“ | Navrhujeme pre konkrétneho používateľa |
| Narážame na odpor po nasadení | Získavame spätnú väzbu priebežne |
| Investujeme čas do zbytočných funkcií | Zameriavame sa na to, čo má najväčší dopad |
Z praxe: Malá zmena, veľký rozdiel ✅
Pri redizajne objednávkového formulára v e-shope si tím všimol vysokú mieru opustenia (bounce rate) na poslednom kroku až 35 % používateľov odchádzalo pri výbere platobnej metódy. Manažment predpokladal, že ide o technický problém. Po UX analýze sa však ukázalo, že problém bol v komunikácii chýbali vysvetlenia, čo znamenajú jednotlivé platobné možnosti (napr. rozdiel medzi „online prevodom“ a „platbou kartou“). Stačilo doplniť krátke popisy pod jednotlivé metódy a vizuálne zvýrazniť odporúčanú možnosť. Výsledok? Konverzný pomer sa zvýšil o 17 % už v priebehu prvých dvoch týždňov od spustenia. Používateľské testovanie navyše ukázalo vyššiu mieru dôvery v celý proces objednávky.
UX orientované na používateľa nie je náklad, ale investícia
Investícia do pochopenia používateľa sa vždy vypláca. Či už tvoríte mobilnú aplikáciu, firemný informačný systém alebo web pre verejnosť úspešné produkty vznikajú tam, kde sa stretne potreba používateľa s cieľom firmy. UX výskum nám dáva nástroje, ako tento súlad systematicky dosahovať.
Kľúčové znalosti UX dizajnéra:
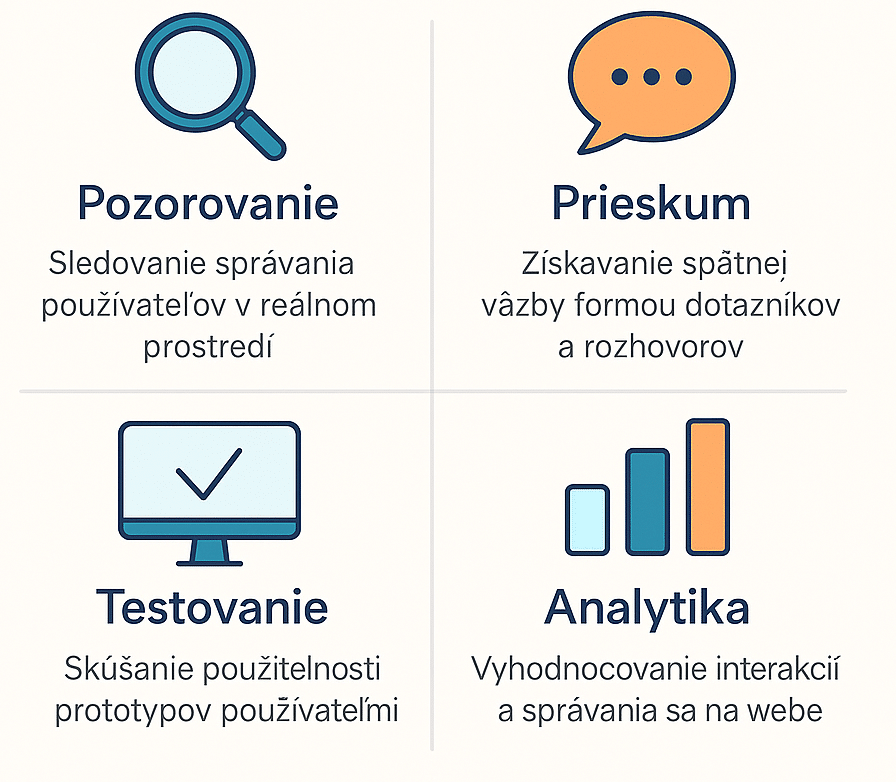
- Rozumie základným výskumným metódam (rozhovory, dotazníky, analytika)
- Vie formulovať výskumné otázky a hypotézy
- Zná, že empatia nie je „mäkká schopnosť“, ale praktická výskumná zručnosť
- Chápe rozdiel medzi potrebou používateľa a funkčnosťou systému
- Vie interpretovať výstupy výskumu do návrhových rozhodnutí
Čo je používateľský výskum?
Používateľský výskum (user research) je základným pilierom každého úspešného UX dizajnu. Ide o systematický proces získavania informácií o reálnych používateľoch produktu alebo služby, s cieľom pochopiť ich potreby, očakávania, správanie, frustrácie a mentálne modely. UX výskum umožňuje tvorcom produktov rozhodovať sa na základe overených dát, nie domnienok. Používateľský výskum je súbor metód a techník, ktorých cieľom je získať hlbšie pochopenie používateľov, ich potrieb, správania, bariér a motivácií
Výsledkom výskumu sú konkrétne poznatky a odporúčania, ktoré slúžia ako základ pre návrh rozhrania, funkcionalít a používateľských ciest. Vďaka nemu dokážeme vytvárať produkty, ktoré sú nielen esteticky príťažlivé, ale aj intuitívne, efektívne a zmysluplné pre cieľovú skupinu.
Kľúčové znalosti, ktoré UX výskum poskytuje:
- Kto sú naši používatelia (persona, demografia, zručnosti, kontext)
- Čo chcú dosiahnuť a prečo (ciele, motivácie)
- Aké problémy a frustrácie zažívajú (pain points)
- Ako sa správajú v konkrétnych situáciách (user behavior, flow)
- Kde sa nachádzajú prekážky alebo nepochopenie v rozhraní (barriers)
- Ako rozhodujú, reagujú a hodnotia použiteľnosť (feedback, heuristiky)
UX výskum sa robí nielen pred návrhom, ale aj počas celého životného cyklu produktu od ideácie až po validáciu hotového riešenia.
Hlavné typy používateľského výskumu
V UX rozlišujeme najmä kvalitatívny a kvantitatívny výskum. Každý má svoje miesto, výhody a limity. Ideálny prístup je kombinácia oboch, čomu hovoríme „mixed methods approach“.
Kvalitatívny výskum – keď hľadáme prečo
Zameriava sa na pochopenie správania a motivácií používateľov do hĺbky. Nepracujeme s veľkým vzorkovaním, ale s detailnou analýzou individuálnych prípadov. Ideálny pri hľadaní koreňových príčin problémov.
Metódy kvalitatívneho výskumu:
- Hĺbkové rozhovory (in-depth interviews): Otvorené rozhovory s používateľmi o ich potrebách, návykoch a očakávaniach.
- Kontextové pozorovanie: Sledujeme používateľa v jeho prirodzenom prostredí t.j. ako používa produkt, s čím bojuje.
- Think-aloud testovanie: Používateľ vykonáva úlohu a nahlas verbalizuje svoje myšlienky t.j. ukazuje, ako rozmýšľa.
- Etno/netnografické pozorovanie: Dlhodobé sledovanie správania (napr. v online komunitách) s cieľom porozumieť zvykom a kultúre cieľovej skupiny.
Silné stránky: Odhaľuje motivácie, frustrácie, neočakávané správanie
Slabiny: Nie je generalizovateľný, vyžaduje čas a skúsenosti výskumníka
Kvantitatívny výskum – keď chceme vedieť koľko a čo
Zameriava sa na merateľné dáta z veľkých vzoriek. Poskytuje štatistickú spoľahlivosť a umožňuje sledovať trendy, porovnávať skupiny alebo validovať hypotézy.
Metódy kvantitatívneho výskumu:
- Online dotazníky: Cez Google Forms, Typeform, Slido – vhodné na rýchle zistenie názorov a postojov.
- Webová analytika: Nástroje ako Google Analytics, Matomo, Clarity – zobrazujú reálne správanie na stránke (bounce rate, heatmapy, konverzie).
- A/B testovanie: Porovnávame dve (alebo viac) verzie stránky alebo prvku a sledujeme, ktorá funguje lepšie.
- Task success rate: Mierime, koľko % používateľov zvládne konkrétnu úlohu – napr. dokončiť registráciu.
Silné stránky: Získavame reprezentatívne dáta, vhodné na rozhodovanie na úrovni stratégie
Slabiny: Nehovorí prečo sa niečo deje, riziko nesprávnej interpretácie
Ako sa tieto typy výskumu dopĺňajú?
- Kvalitatívny výskum pomáha formulovať hypotézy.
- Kvantitatívny výskum pomáha overiť hypotézy.
- Kvalitatívny výskum nám ukáže prečo používateľ zlyhal, kvantitatívny ukáže koľko z nich zlyhalo.

Praktický príklad z praxe ✅
Scenár: E-shop so športovými doplnkami pre ženy zaznamenal pokles predaja nového radu produktov.
Postup: Tím vykonal krátky kvalitatívny výskum cez rozhovory so 6 zákazníčkami a sledovanie heatmapy.
Zistenie: Používateľky nerozumeli, aký je rozdiel medzi dvoma podobnými produktmi – názvy boli odborné a popisy nejasné.
Riešenie: Zaviedli sa jednoduché „tooltipy“ s ikonami, ktoré vysvetľovali účel každého produktu.
Výsledok: Miera návratnosti návštevníkov (bounce rate) na produktovej stránke klesla o 22 %, konverzný pomer vzrástol o 14 %.
Kedy výskum realizovať?
Jednou z najčastejších chýb v UX procese je predpoklad, že výskum je jednorazová aktivita, ktorú si „odbavíme“ na začiatku projektu. V skutočnosti je používateľský výskum cyklický, opakovaný proces, ktorý nás sprevádza počas celého životného cyklu produktu – od ideovej fázy až po optimalizáciu existujúcich riešení. Skúsení UX dizajnéri a produktoví manažéri vedia, že výskum je neustály dialóg s používateľom. V každej fáze projektu sa pýtame iné otázky, používame iné metódy a sledujeme iné ciele. Výskumný cyklus realizuje výskum pred, počas a po návrhu.
Výskum pred návrhom – Prieskum potrieb, problémov a príležitostí
V tejto fáze ešte neexistuje dizajn ani funkčný produkt. Cieľom je pochopiť:
- Kto sú naši používatelia?
- Aké majú ciele, bolesti a očakávania?
- Existuje už riešenie, ktoré používajú?
- Aké nedostatky má aktuálny systém?
Používajú sa metódy ako hĺbkové rozhovory, dotazníky, analýza konkurencie či tvorba hypotéz.
Kľúčová znalosť: Táto fáza nám pomáha vyhnúť sa budovaniu produktov, ktoré nikto nepotrebuje – čo je častý dôvod neúspechu startupov.
Výskum počas návrhu – Overovanie konceptov, testovanie wireframov a hypotéz
V tejto fáze máme už prvé návrhy, wireframy alebo prototypy. Cieľom výskumu je:
- Zistiť, či návrh zodpovedá očakávaniam používateľa
- Testovať použiteľnosť (usability testing)
- Získať spätnú väzbu na prvé interakcie a texty
- Iterovať návrhy podľa spätnej väzby
Používame moderované testovanie, think-aloud techniky, card sorting alebo A/B testovanie viacerých variant.
Kľúčová znalosť: Včasná spätná väzba šetrí čas aj peniaze, pretože zmeny vo fáze návrhu sú rádovo lacnejšie ako úpravy už nasadeného riešenia.
Výskum po spustení – Validácia, analytika, spätná väzba z reálneho používania
Po tom, čo produkt alebo funkcia ide do sveta, sa výskum nekončí. Naopak, začína nová fáza: validácia v reálnom prostredí. Tu sa zameriavame na:
- Ako sa používatelia správajú v praxi?
- Zodpovedá realita tomu, čo sme predpokladali?
- Sú nejaké neočakávané bariéry, ktoré bránia použiteľnosti?
- Čo hovoria reálne dáta z analytiky?
Používajú sa nástroje ako Google Analytics, Hotjar, nahrávky používateľských relácií, heatmapy, zákaznícka podpora, NPS skóre a ďalšie.
Kľúčová znalosť: UX výskum po spustení odhaľuje skutočné správanie (ktoré sa často odlišuje od toho, čo používatelia deklarujú).
Cyklickosť výskumu: Princíp neustáleho zlepšovania
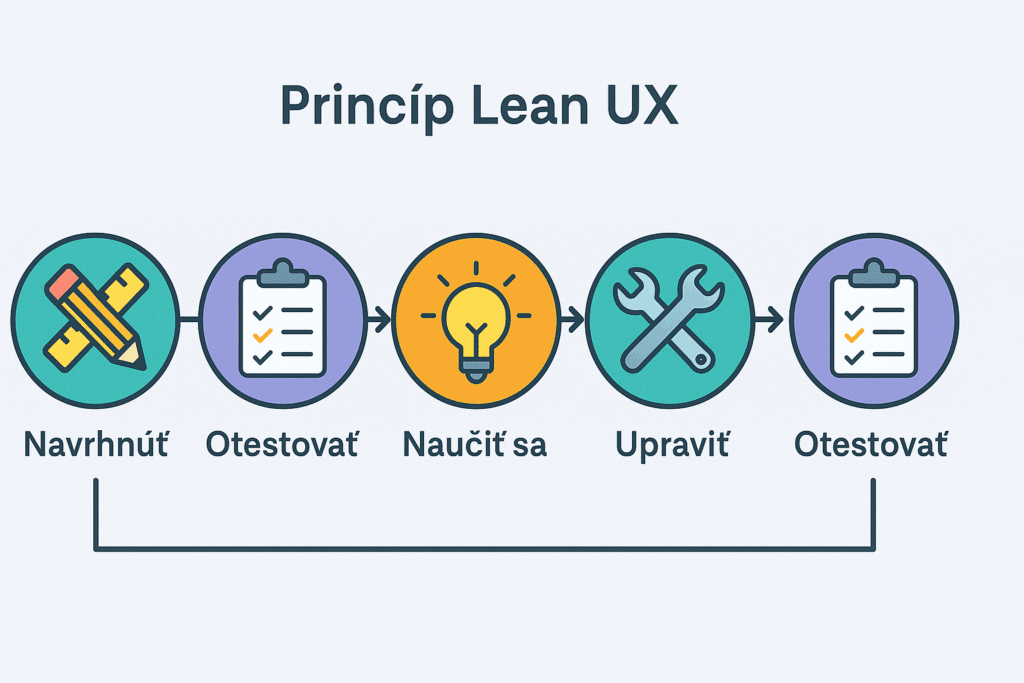
Úspešné UX tímy pracujú s výskumom iteratívne – každý nový nápad, zmena či hypotéza prechádza rýchlym overením, validáciou alebo aspoň jednoduchým testovaním s cieľovou skupinou. Princíp Lean UX: Navrhnúť → Otestovať → Naučiť sa → Upraviť → Otestovať znova
Namiesto mesiace trvajúcich vývojových cyklov používame krátke, výskumom riadené iterácie, ktoré reagujú na spätnú väzbu a znižujú riziko neúspechu.

Praktický príklad z praxe ✅
Startup pre cestovateľov plánoval vytvoriť aplikáciu na zdieľanie výletov a offline máp. Pred vytvorením prvého návrhu realizoval 7 hĺbkových rozhovorov s potenciálnymi používateľmi rôzneho veku a skúseností s technológiami. Z rozhovorov vyplynulo, že cieľová skupina tzv. „mestskí dobrodruhovia“, ktorá často cestuje mimo signál a hľadá offline prístup k uloženým trasám. Zároveň vysvitlo, že málo používateľov si ukladá svoje plány a chcú radšej hotové „inšpirácie“ a trasy.
Výsledok: Produktový tím zmenil pôvodnú funkcionalitu z plánovača trás na odporúčané trasy s offline podporou. Vďaka výskumu sa vyhli zbytočnému vývoju a zacielili produkt presne tam, kde má reálnu hodnotu.
Kľúčové odporúčania pre prax:
- Nerobte výskum len raz. Jednorazový výskum nestačí – používateľ a trh sa neustále mení.
- Výskum nemusí byť zložitý. Aj 3–5 rozhovorov alebo jedno testovanie wireframu vám môže zmeniť smer.
- Zapojte výskum do každého sprintu. V agilnom tíme by mal byť UX výskum prirodzenou súčasťou každej iterácie.
- Dátami podložte návrhy. Výstupy z výskumu by mali byť súčasťou rozhodovania – nie len „odporúčania od dizajnéra“.
- Dokumentujte a zdieľajte. Výsledky výskumu by mali byť prístupné všetkým členom tímu – vývojárom, analytikom, marketérom aj manažmentu.
Ako vytvoriť persóny?
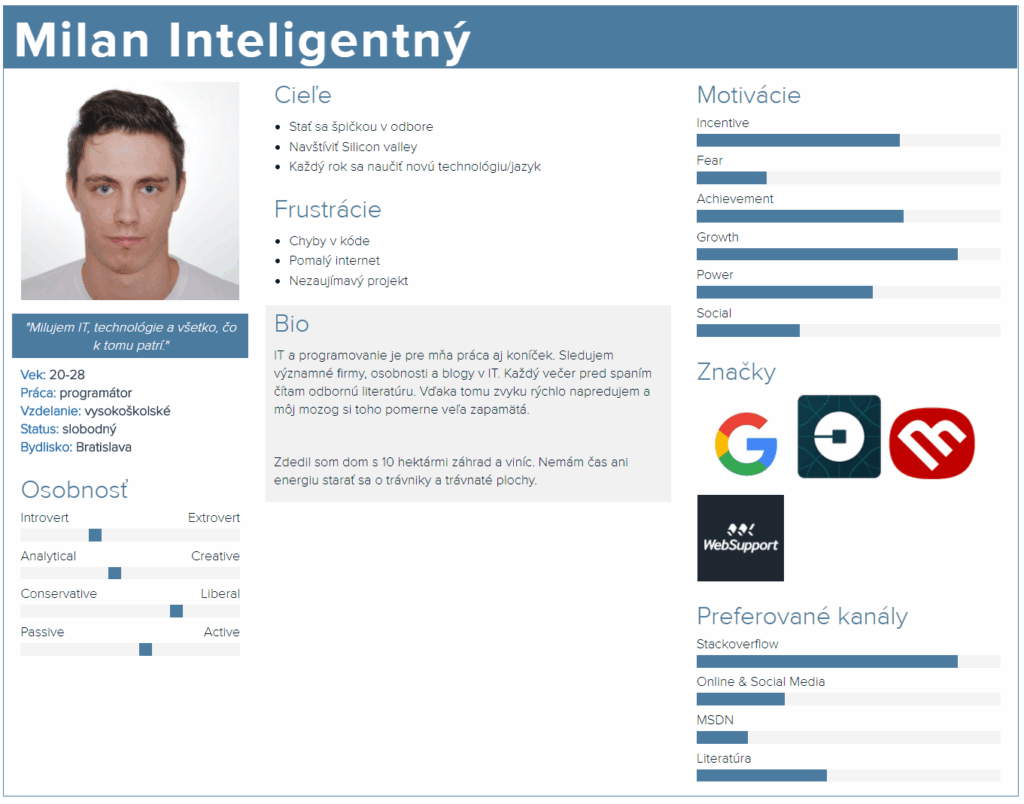
Persóna je fiktívna, ale realistická reprezentácia vášho typického používateľa. Ide o jeden z najdôležitejších nástrojov UX dizajnu, pretože pomáha preniesť výsledky výskumu do každodenných rozhodnutí v návrhu produktu. Persóna nie je vymyslená postava na základe intuície. Kvalitná persóna je vytvorená na základe skutočných dát zo zrealizovaného výskumu, ktoré reflektujú potreby, ciele, správanie a bariéry používateľov.
Persóny slúžia ako komunikačný most medzi výskumom a dizajnom a vďaka nim sa tím nemusí pýtať „čo si myslíme, že je správne“, ale môže sa pýtať „čo by potrebovala naša persóna v tejto situácii?“. Pomáha tímu vizualizovať, pre koho navrhujeme produkt a aké má táto osoba potreby, návyky a frustrácie.

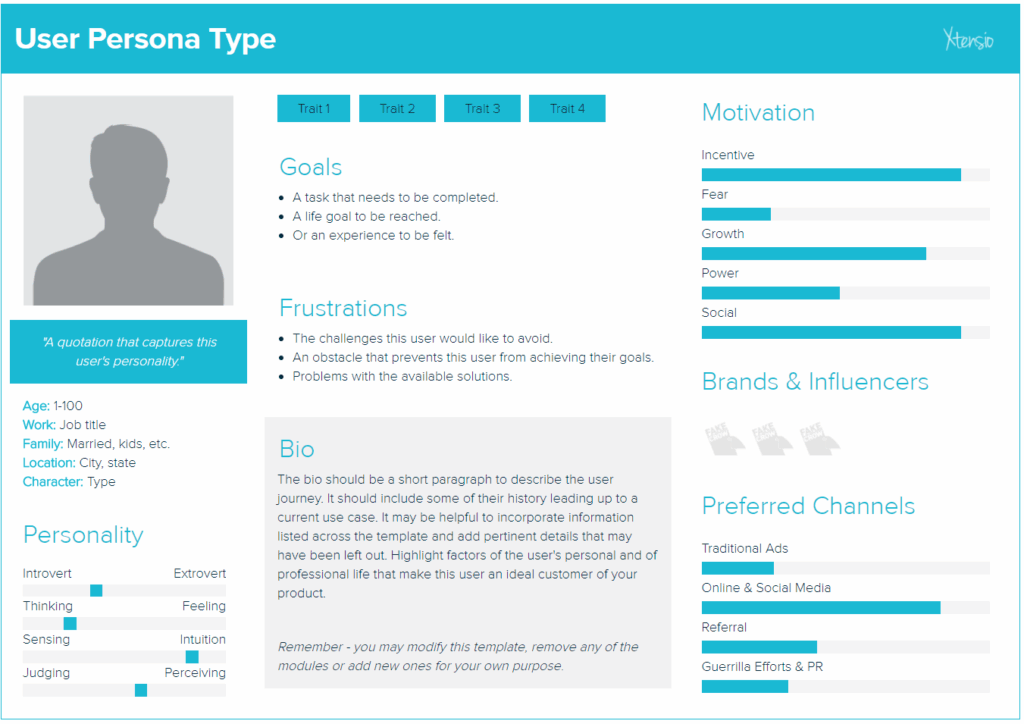
Obsah kompletnej persóny
Každá persóna by mala byť zrozumiteľná, vizuálne spracovaná a založená na reálnych poznatkoch. Mala by obsahovať viac než len demografické údaje. Ide najmä o motivácie, frustrácie, potreby a kontext.
| Persona – Prvky a príklady | |
| 🧩 Prvok | 💬 Popis príkladu |
|---|---|
| Meno a fotografia | Janka, 28 rokov, freelance grafička |
| Demografické údaje | Býva v Bratislave, vysokoškolské vzdelanie |
| Ciele a motivácie | Chce rýchlo nájsť kvalitný online kurz, ktorý zvládne popri práci |
| Frustrácie a bariéry | Neznáša dlhé registračné formuláre a skryté poplatky |
| Technické zručnosti | Pokročilá používateľka MacBooku, používa Figma a Slack |
| Obľúbené značky a nástroje | Canva, Adobe, Spotify, VITA |
| Typické správanie | Vyhľadáva recenzie, obľubuje minimalistické rozhrania, zdieľa odporúčania na LinkedIne |
| Používateľské prostredie | Pracuje z coworkingu, často používa mobilný hotspot, multitasking |
| Typický citát | „Ak niečo nenájdem do 30 sekúnd, idem preč.“ |
| Scenár použitia | Navštívi web kurzu, porovná obsah, chce si uložiť do záložiek a pokračovať neskôr |
Tip: Každá persóna by mala byť zrozumiteľná aj pre vývojára, analytika či manažéra. Nemá to byť len „UX dokument“, ale má to byť živý referenčný bod.

Ako persóny vytvoriť – krok za krokom
- Zrealizujte výskum – rozhovory, pozorovanie, dotazníky, analytika.
- Zoskupte používateľov podľa správania a potrieb – nie podľa veku, ale podľa toho, ako používajú produkt, aké majú ciele.
- Vytvorte základné profily – pre každú skupinu správania vytvorte jednu „hlavnú“ personu.
- Pridajte kontext a konkrétnosť – meno, fotka, reálny jazyk, citáty, návyky.
- Zdieľajte v tíme a validujte – prezentujte persony tímu, diskutujte, testujte ich relevanciu.
- Používajte persóny aktívne – počas návrhu, testovania, rozhodovania aj prezentácií.
Pozor: Persóny by sa nemali tvoriť „od stola“. Vyhnite sa domnienkam. Skutočná persóna vzniká až po reálnom výskume.
Typy persón
- Primary (main) persona – hlavný cieľový používateľ (tá, pre ktorú optimalizujeme rozhranie)
- Secondary persona – menej dôležitá skupina, ktorú však nechceme ignorovať
- Proto-persona – predbežný návrh persóny ešte pred výskumom (vhodné len na začiatku)
- Anti-persona – extrémny prípad, ktorého potreby nie sú prioritou (napr. „návštevník mimo cieľovej skupiny“)
Z praxe: Persóny menia dizajn ✅
Príklad: Pri návrhu online platformy na učenie sa programovania dizajnéri vytvorili 3 persóny a to začiatočník, mierne pokročilý a pokročilý. Výskum odhalil, že začiatočníci nerozumejú technickému žargónu a cítia sa odradení, ak hneď na začiatku narazia na nepochopiteľné výrazy ako „stack overflow“, „API endpoint“ alebo „framework“. Tím upravil texty, nahradil odborné výrazy bežnými slovami, pridal vysvetlivky pomocou „tooltipov“ a vložil úvodný test pre odporúčanie úrovne kurzu.
Výsledok: O 28 % viac používateľov dokončilo prvú lekciu a o 12 % viac sa zaregistrovalo do rozšíreného balíka kurzu.
Užitočné nástroje na tvorbu persón 📎
| Nástroje na tvorbu persón – prehľad a využitie | |
| 🧰 Nástroj | 💡 Využitie |
|---|---|
| Xtensio | Interaktívne šablóny na tvorbu person, výstupy pre prezentácie a klientov |
| SemRush Persona | Jednoduchý generátor person na základe dát o cieľovej skupine |
| UXPressia | Tvorba profesionálnych persón a journey máp |
| Miro | Vizuálne šablóny pre brainstorming a persóny |
| Canvanizer | Jednoduché šablóny pre tímové workshopy |
| Figma | Dizajn persón ako súčasť vizuálnych podkladov |
| Notion | Interná dokumentácia persón v tíme |
Odporúčanie pre ďalšiu prácu:
- Nezostávajte pri jednej persóne. Reálne produkty majú viacero typov používateľov – prioritizujte podľa dopadu.
- Pracujte s persónami pri každom rozhodnutí. Pri každom návrhovom rozhodnutí sa opýtajte: „Pomáha to našej osobe X?“
- Persóny aktualizujte. Správanie používateľov sa mení – udržiavajte persony aktuálne podľa nových dát.
- Integrujte persóny do celého tímu. Umiestnite ich na nástenky, do workshopov, prezentácií aj plánovania sprintov.
Na čo sú persóny dobré?
Persóny nie sú len „UX výstup“ do šuplíka. Ak sa používajú správne, stávajú sa strategickým nástrojom na zjednotenie tímu, efektívnejšie rozhodovanie a praktickú pomoc pri návrhu aj testovaní rozhraní. Persony pomáhajú preniesť výsledky výskumu do každodenného rozhodovania a sú neoddeliteľnou súčasťou human-centered designu.
Zjednocovanie pohľadu tímu
Každý člen tímu (vývojár, dizajnér, analytik, produktový manažér, marketér) má iné pozadie, inú optiku a často aj iné priority. Persony pomáhajú vytvoriť spoločný mentálny model toho, kto je používateľ, čo chce dosiahnuť a s čím má problémy. Vďaka tomu:
- tím komunikuje o rovnakom používateľovi (napr. „Jana“) namiesto abstraktnej cieľovky,
- miznú konflikty typu „ja si myslím vs. ty si myslíš“ – všetci sa pozerajú na ten istý výskum,
- vzniká jednotná stratégia rozvoja produktu postavená na skutočných potrebách.
Z praxe: Po zdieľaní persón v tíme sa výrazne zlepšila komunikácia medzi vývojovým a marketingovým oddelením. Vývojári pochopili, prečo je zrozumiteľná registrácia dôležitejšia ako technicky „čisté“ riešenie.
Pomoc pri rozhodovaní – rýchlo a relevantne
V každom projekte nastane moment, keď si tím nie je istý, ktorou cestou ísť. Vtedy persony poskytujú praktickú navigáciu – stačí sa opýtať:
„Pomôže táto funkcia našej Jane lepšie dosiahnuť jej cieľ?“
„Zlepší tento krok používateľskú skúsenosť Petra, ktorý má nízke technické zručnosti?“
Ak je odpoveď „nie“, návrh nie je vhodný. Takto sa dajú persony aktívne využívať pri rozhodovaní:
- pri výbere funkcií a priorít (napr. backlog refinement),
- pri určovaní textov, názvov a microcopy,
- pri definovaní marketingových kampaní,
- pri testovaní verzií rozhrania (A/B testy s odkazom na konkrétne persony).
Kľúčová znalosť: Persóna je kritérium pri návrhu – nie len popis, ale filter, cez ktorý preosievame rozhodnutia.
Základ pre používateľské scenáre, testovanie a customer journey mapping
Používateľské scenáre (user scenarios), mapy cesty zákazníka (customer journey maps) a testovacie skripty sú postavené na personách. Simulujeme reálnu interakciu konkrétnej osoby s produktom: kto je používateľ, čo chce dosiahnuť, akým procesom prechádza, čo ho zdržuje a kde sa môže stratiť.
Použitie v praxi:
- Tvorba scenárov testovania („Jana chce nájsť online kurz a zaregistrovať sa do 5 minút“)
- UX testovanie podľa úloh, ktoré vychádzajú z cieľov persony
- Journey mapovanie – vizualizujeme, ako prechádza produktom, aké emócie zažíva, kde sú pozitívne a negatívne body kontaktu
Z praxe: Firma pripravila redesign mobilnej aplikácie pre objednávanie potravín. Vytvorili 3 persony: rýchly zákazník, dôchodca, ekologicky uvedomelý nakupujúci. Zistili, že navigácia, ktorá bola zdanlivo logická, nefungovala u staršej cieľovky. Po prispôsobení rozhrania sa znížil počet nedokončených objednávok o 23 %.
Prípad z praxe: Fintech startup a duálne persony ✅
Situácia: Fintech startup riešil návrh nového rozhrania pre správu účtovných dát pre malé firmy.
Problém: Klienti boli rôznorodí a to od technicky zdatných majiteľov e-shopov až po klasické účtovníčky zvyknuté na papierové výkazy.
Riešenie: Vytvorili 2 hlavné persony:
- Technický typ – mladý podnikateľ, očakáva automatizáciu, filter, API.
- Papierová účtovníčka – preferuje zrozumiteľné tlačové výstupy, stabilitu a jednoduchosť.
Na základe toho navrhli 2 vstupné cesty do aplikácie:
- jednoduchý pohľad s veľkými ikonami, PDF exportom, vysvetlivkami pre menej technické typy,
- pokročilý režim s dashboardmi, exportom do Excelu a dátovým prehľadom.
Výsledok: Zníženie miery opustenia po registrácii o 35 %, zvýšenie spokojnosti medzi účtovníkmi (NPS skóre +24 bodov).
Kľúčové odporúčania pre prácu s persónami:
- Pracujte s personami aktívne – denne. Neuchovávajte ich v dokumente, vytlačte ich, dajte na nástenku, zdieľajte pri každom workshope.
- Nezabúdajte na vývojárov a stakeholderov. Zahrňte ich do procesu, vysvetlite, ako môžu persony pomôcť ich rozhodnutiam.
- Používajte persony ako filter. Pri každej novej požiadavke položte otázku: „Zodpovedá to potrebám niektorej z našich persón?“
- Persony nie sú statické. Raz za čas ich aktualizujte na základe nového výskumu alebo spätnej väzby.
- Nezabudnite na anti-persóny. Určte si aj, pre koho produkt nie je určený, aby ste znížili falošné očakávania a vyhli sa neefektívnemu vývoju.
Odporúčané nástroje a šablóny
Výskum používateľov, tvorba persón, mapovanie zákazníckej cesty či prototypovanie si vyžadujú nielen zručnosti, ale aj správne nástroje. V UX dizajne existuje množstvo softvérových riešení, ktoré šetria čas, zvyšujú kvalitu práce a uľahčujú spoluprácu v tíme. Výber konkrétneho nástroja závisí od typu výskumu, fázy projektu a úrovne skúseností tímu. V tejto časti sa pozrieme na overené nástroje a šablóny, ktoré sú praktické, dostupné a ideálne aj pre menšie tímy alebo jednotlivcov.
Prehľad odporúčaných nástrojov
| Prehľad nástrojov pre používateľský výskum a tvorbu person | |||
| 🧰 Nástroj / Zdroj | 💡 Na čo sa hodí | ⭐ Silné stránky | 👥 Pre koho je vhodný |
|---|---|---|---|
| Xtensio | Interaktívne šablóny na tvorbu person | Prezentácie pre klientov, profesionálny výstup | Agentúry, UX dizajnéri, stratégovia |
| SemRush Persona | Generátor person na základe dát o cieľovej skupine | Prepojenie s marketingovými dátami, jednoduché UI | Digitálny marketing, obsahové tímy |
| Google Forms | Zber dát, online dotazníky | Jednoduchý, zadarmo, export do CSV | Začiatočníci, interný výskum |
| Hotjar | Heatmapy, nahrávky relácií, spätná väzba | Vizualizácia správania, anonymné dáta | UX tímy, digitálne agentúry |
| Miro | Tvorba person, výskumné nástenky, flowchart | Vizuálna spolupráca, šablóny, brainstorming | Tímová práca, workshopy |
| UXPressia | Tvorba person, customer journey map, empathy map | UX štruktúry, export do PDF, tímová editácia | Pokročilejší UX dizajnéri |
| Canvanizer | Jednoduché výskumné plátna (canvasy) | Rýchla práca, jednoduché UI, bez registrácie | Workshopy, výučba, MVP |
| Typeform | Atraktívne a interaktívne dotazníky | UX-friendly rozhranie, vysoká odozva | Prezentácie pre klientov, mikroprieskumy |
Podrobný opis vybraných nástrojov a ich použitie
1. Xtensio – interaktívny nástroj na tvorbu profesionálnych person a výstupov
Xtensio ponúka sadu vizuálnych a plne prispôsobiteľných šablón, ktoré umožňujú vytvárať prehľadné UX persóny, one-pagery, strategie, ale aj projektové výstupy, ktoré sa dajú ľahko zdieľať s klientmi alebo tímom. Obsahuje funkciu drag & drop editoru, možnosť kolaborácie v reálnom čase a zrozumiteľný export pre interné aj externé prezentácie.
Výhoda: Výstupy vytvorené v Xtensio sú reprezentatívne aj pre klientov a stakeholderov, ktorí neovládajú UX terminológiu.
Tip pre UX konzultantov: Vytvorte si firemné šablóny pre persony alebo journey mapy, ktoré môžete znovu používať pri rôznych klientoch.
2. Semrush Persona – generátor person s marketingovým presahom
Semrush Persona umožňuje vytvárať základné používateľské persony založené na analytických dátach z nástrojov Semrush, čím prepája UX výskum s marketingovou stratégiou. Poskytuje vizuálne bloky ako demografia, motivácie, digitálne návyky a citácie, ktoré môžete doplniť podľa výskumu alebo predchádzajúcich projektov.
Kľúčová znalosť: Tento nástroj je vhodný najmä pre tímy, ktoré prepájajú content marketing, SEO a UX dizajn a potrebujú rýchlo odkomunikovať, kto je cieľová skupina.
Odporúčanie pre obsahové tímy: Využite Semrush Persona ako rýchly brainstormingový nástroj pri nastavovaní tone of voice, obsahu na web či e-mailové sekvencie.
3. Google Forms – rýchly a dostupný nástroj na zber dát
Vhodný pre jednoduché dotazníky, spätnú väzbu po školení, prieskumy spokojnosti, zber demografických údajov alebo validáciu hypotéz. Výhodou je integrácia s Google Sheets a možnosť rýchlej analýzy.
Tip pre prax: Používajte logické vetvenie otázok pre personalizovanejšie odpovede a vyššiu kvalitu dát.
4. Hotjar – vizualizácia reálneho správania používateľa
Zaznamenáva reálne interakcie používateľov s vaším webom alebo aplikáciou: pohyby myši, scrollovanie, kliky. Heatmapy ukazujú, ktoré časti stránky zaujali najviac a kde sa stratila pozornosť. Ideálne pre identifikáciu problémov s navigáciou a CTA.
Kľúčová znalosť: Dáta z Hotjaru by mali byť doplnené o kvalitatívny výskum (napr. rozhovory), aby ste pochopili prečo sa používateľ tak správa.
5. Miro – digitálna biela tabuľa pre UX tímy
Multifunkčný nástroj na kolaboráciu, tvorbu person, brainstormovanie, mapovanie flowov a výskumných zistení. Obsahuje šablóny pre „empathy map“, „user journey“, „HMW questions“ a ďalšie UX techniky.
Odporúčanie: Miro je ideálny pre workshopy na diaľku a tímové plánovanie. Vytvorte samostatnú „výskumnú nástenku“ pre každú fázu projektu.
6. UXPressia – profesionálny nástroj na tvorbu person a ciest
Umožňuje vytvárať vizuálne premyslené persony, mapy cesty zákazníka (Customer Journey Maps), servisné scenáre a ďalšie artefakty. Má intuitívne rozhranie a možnosť spolupráce viacerých členov tímu.
Pre pokročilých: Ak potrebujete výstupy pre prezentáciu klientovi, UXPressia ponúka exporty vo vysokej kvalite (PDF, PNG).
7. Canvanizer – rýchly a jednoduchý nástroj na výskumné plátna
Minimalistický nástroj s hotovými šablónami pre „Lean Canvas“, „Empathy Map“, „Persona Canvas“ či „SWOT analýzu“. Nevyžaduje registráciu, ideálny pre rýchle plánovanie alebo študentské projekty.
Použitie: Skvelý nástroj na prvé iterácie person alebo mapovanie hypotéz pred rozhovormi.
8. Typeform – dotazníky s vysokým UX štandardom
Dotazníky v Typeforme majú moderný dizajn, animácie a výbornú používateľskú skúsenosť. Vďaka interaktívnej forme dosahujú vyššiu mieru dokončenia ako bežné formuláre. Možno ich prepojiť s nástrojmi ako Slack, Google Sheets, Mailchimp a ďalšími.
Použitie v praxi: Skvelý pre UX prieskumy pred spustením MVP, testovanie hypotéz alebo onboardingový feedback.
Kľúčové odporúčania pri práci s nástrojmi
- Zvoľte nástroj podľa účelu, nie popularity. Nie každý tím potrebuje komplexný systém – niekedy postačí jednoduchá kombinácia Miro + Google Forms.
- Nerobte výskum v izolácii. Zdieľajte výsledky a vizualizácie s tímom, aby ste maximalizovali vplyv výskumu.
- Používajte šablóny – urýchľujú prácu. Najlepší UX dizajnéri opakovane využívajú overené formáty, ktoré sa dajú upravovať podľa potrieb.
- Udržiavajte výskumné dokumenty živé. Nech sú editovateľné, dostupné a aktuálne – ideálne v spoločnom cloude.
- Testujte viacero nástrojov. Každý tím je iný – vyskúšajte, čo vyhovuje vašej veľkosti, workflow a typu projektu.
Bonus: Šablóny na stiahnutie a referencie 📎
Odporúčané šablóny, ktoré môžete použiť ako základ:
- Empathy Map Canvas (PDF, od IDEO)
- Lean UX Canvas – Jeff Gothelf
- Persona Canvas od UXPressia
- Google UX Design Kit (Figma šablóny)
Kde sa naučiť UX výskum a tvorbu persón?
Ak sa chcete naučiť UX výskum, začnite kurzom UX a UI I. Začiatočník, kde si osvojíte základné metódy používateľského výskumu, vytvoríte si vlastnú personu a navrhnete wireframy prispôsobené potrebám používateľov. Pokračovať môžete v kurze UX a UI II. Pokročilý, kde sa naučíte validovať nápady, realizovať A/B testy a prezentovať výsledky výskumu zrozumiteľne a presvedčivo. Ak to s UX myslíte vážne a chcete sa tejto oblasti venovať profesionálne, odporúčame vám program UX/UI Consultant – MSc, ktorý spája výskum, dizajn a stratégiu do jedného komplexného celku a navyše získate profesijný titul MSc.
Záver a odporúčania k UX a UI
V UX dizajne nejde len o estetiku či vizuálne efekty. Skutočná hodnota UX spočíva v tom, že dokážeme vytvoriť produkty, ktoré reálne riešia problémy používateľov, sú intuitívne, použiteľné a prinášajú pozitívnu skúsenosť. Úlohou dizajnéra nie je len „navrhovať obrazovky“, ale spájať potreby používateľa s cieľmi biznisu do funkčného a udržateľného riešenia. Základom tohto procesu je dôsledný používateľský výskum – zbieranie poznatkov, validácia hypotéz a interpretácia reálneho správania. Bez neho navrhujeme v tme. Tvorba person je prvý praktický krok, ako tieto poznatky sprístupniť celému tímu, zjednotiť pohľad a vytvárať dizajn, ktorý dáva zmysel – pre klienta aj používateľa.
UX dizajn nie je o tom, ako sa na to pozeráme my – ale o tom, ako sa v tom cíti používateľ.
V ďalšej časti tejto série si ukážeme, ako z takto vyprofilovaných person vychádzať pri tvorbe mapy používateľskej cesty (customer journey map) a interakčných scenárov (user scenarios). Naučíte sa, ako vizualizovať každý krok, ktorým používateľ prechádza – od prvého kontaktu so značkou až po reálnu akciu – a ako tieto kroky optimalizovať tak, aby UX nebolo náhoda, ale výsledok premyslenej stratégie. UX je cesta. A práve teraz ste urobili ďalší krok správnym smerom.
Objavte naše online kurzy UX a UI
Použité zdroje a literatúra UX a UI
Online zdroje:
- https://99designs.com/blog/web-design/wireframe/
- https://careerfoundry.com/en/blog/ux-design/what-is-a-wireframe/
- https://developer.mozilla.org/en-US/docs/Learn/Tools_and_testing/Cross_browser_testing/Your_own_automation_environment/Wireframing
- https://medium.muz.li/wireframe-vs-mockup-vs-prototype-2ed262c2b69b
- https://uxdesign.cc/wireframes-mockups-prototypes-whats-the-difference-and-when-should-you-use-them-cd3fd4f8c8b2
- https://www.adobe.com/products/xd/learn/design/wireframes-vs-mockups-vs-prototypes.html
- https://www.balsamiq.com/learn/resources/articles/what-are-wireframes/
- https://www.figma.com/blog/a-guide-to-wireframes/
- https://www.interaction-design.org/literature/topics/wireframe
- https://www.smashingmagazine.com/2018/02/wireframing-user-experience/
Odborné články a knihy:
- Barlow-Busch, L. (2018). Wireframes, Prototypes, Mockups: UX Methods Explained. Nielsen Norman Group. https://www.nngroup.com/articles/wireframe-prototype-mockup-ux/
- Budde, L., Möller, F., & Kern, D. (2022). How fidelity impacts early UX evaluation results. Proceedings of the ACM CHI Conference on Human Factors in Computing Systems. https://doi.org/10.1145/3491102.3502046
- Gothelf, J., & Seiden, J. (2016). Lean UX: Designing Great Products with Agile Teams. 2nd ed. O’Reilly Media.
- Hudson, W., & van der Veer, G. C. (2006). Integrating Software Engineering and HCI Using Presentation Interaction Models. Journal of Systems and Software, 79(3), 395–405. https://doi.org/10.1016/j.jss.2005.03.036
- Newman, A. (2020). UX Research and the Wireframe: Enhancing Product Decisions Early in Design. UX Collective. https://uxdesign.cc/ux-research-and-the-wireframe-4d5b6e29f8cc
Saffer, D. (2010). Designing for Interaction: Creating Smart Applications and Clever Devices. 2nd ed. New Riders.



